UTM Tracking in Calendly using init
Please insert the following code. Make sure replacing the URL with yours.
<!-- Calendly inline widget begin -->
<div id="handlCalendly" class="calendly-inline-widget" style="min-width:320px;height:580px;" data-auto-load="false">
<script type="text/javascript" src="https://assets.calendly.com/assets/external/widget.js"></script>
<script>
setTimeout(function(){
Calendly.initInlineWidget({
url: 'https://calendly.com/YOUR_LINK/30min',
parentElement: document.getElementById('handlCalendly'),
utm: {
utmCampaign: Cookies.get("utm_campaign"),
utmSource: Cookies.get("utm_source"),
utmMedium: Cookies.get("utm_medium"),
utmContent: Cookies.get("utm_content"),
utmTerm: Cookies.get("utm_term")
}
});
}, 1000);
</script>
</div>
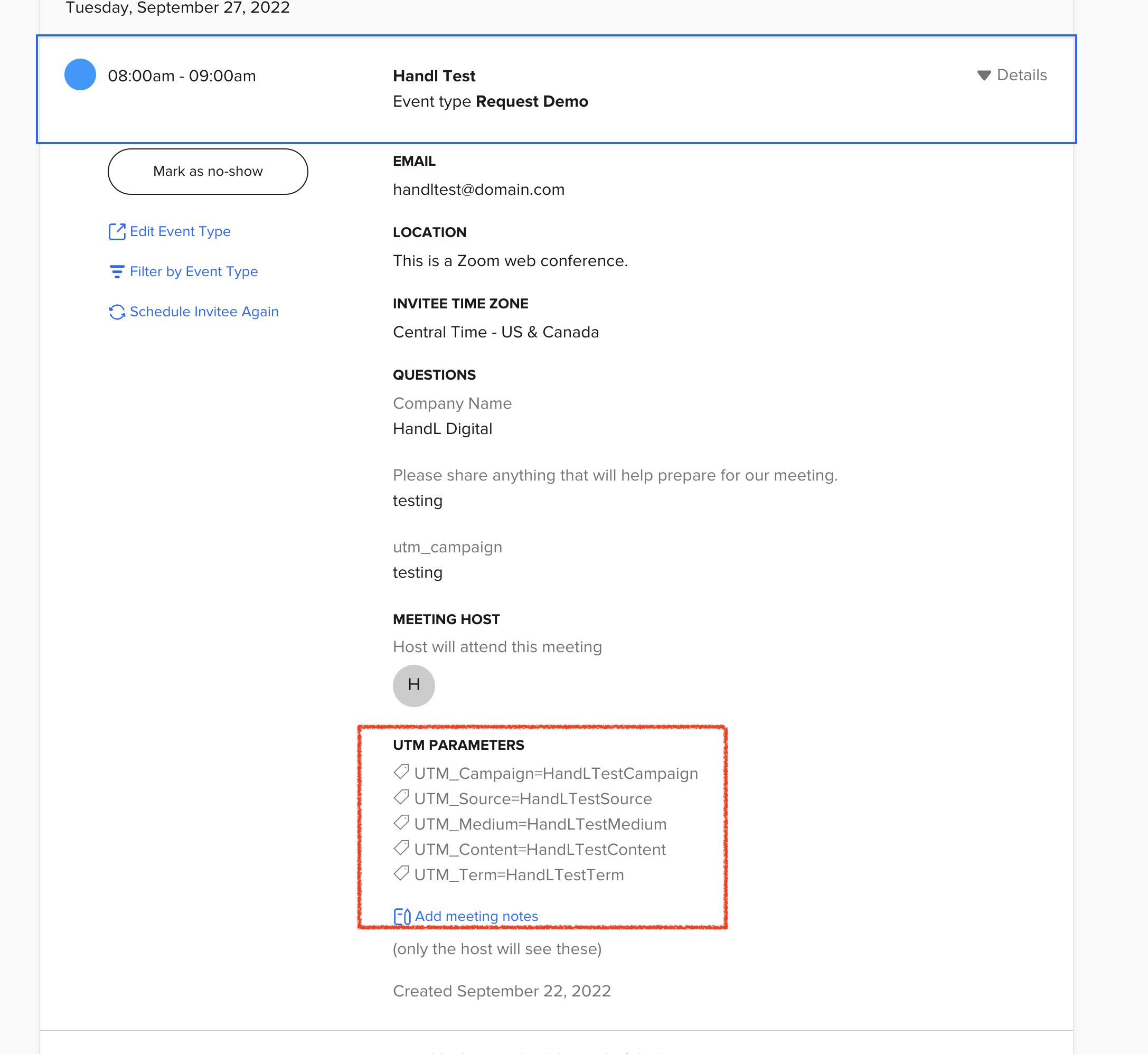
You should see the UTMs after the booking in Calendly