MailChimp for WordPress Integration
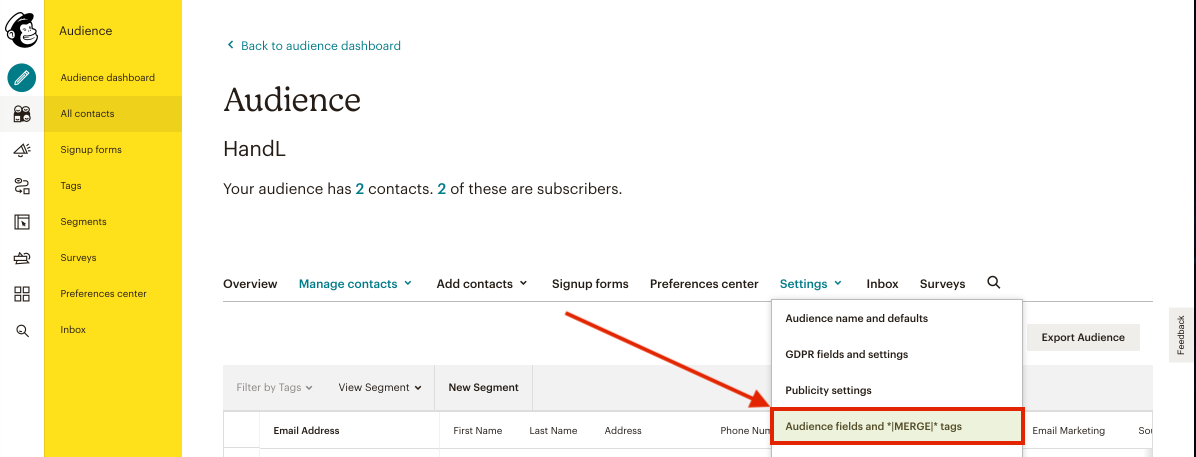
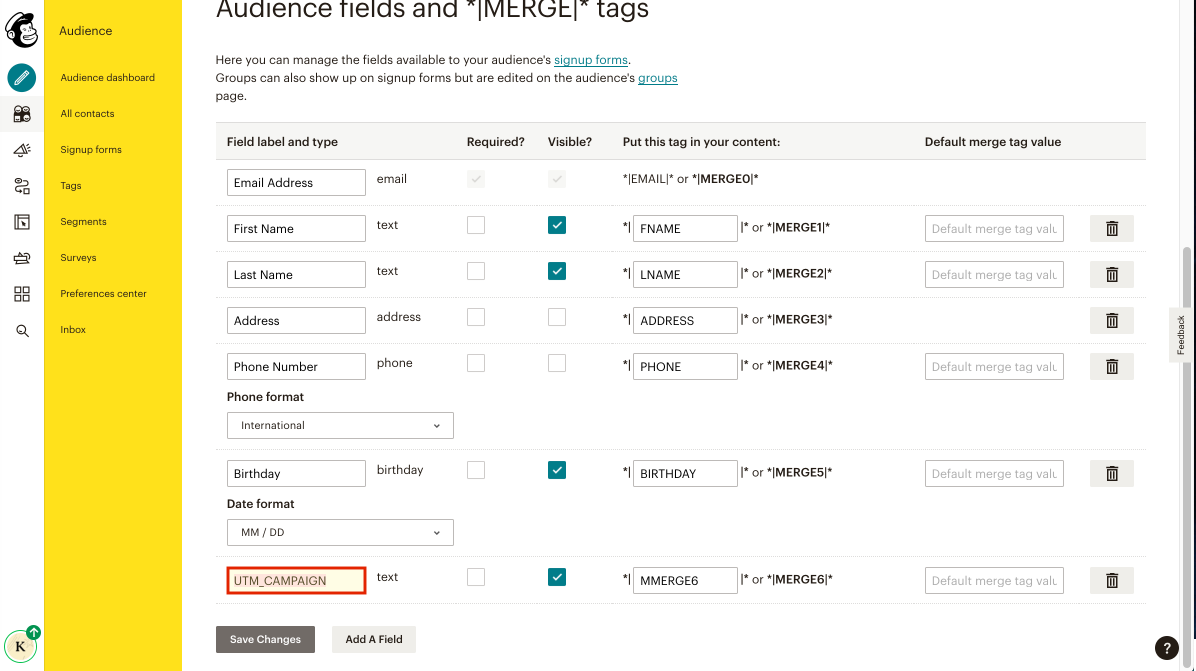
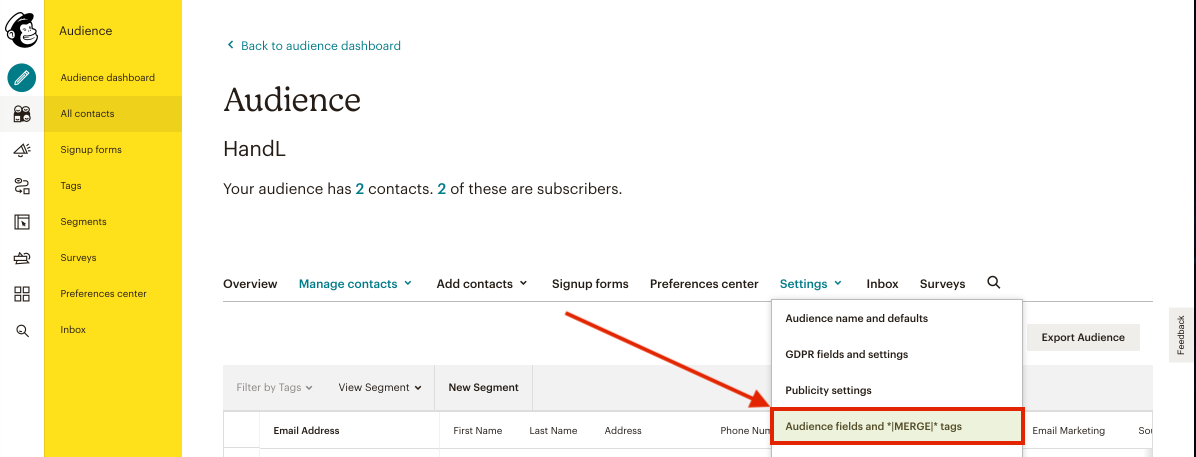
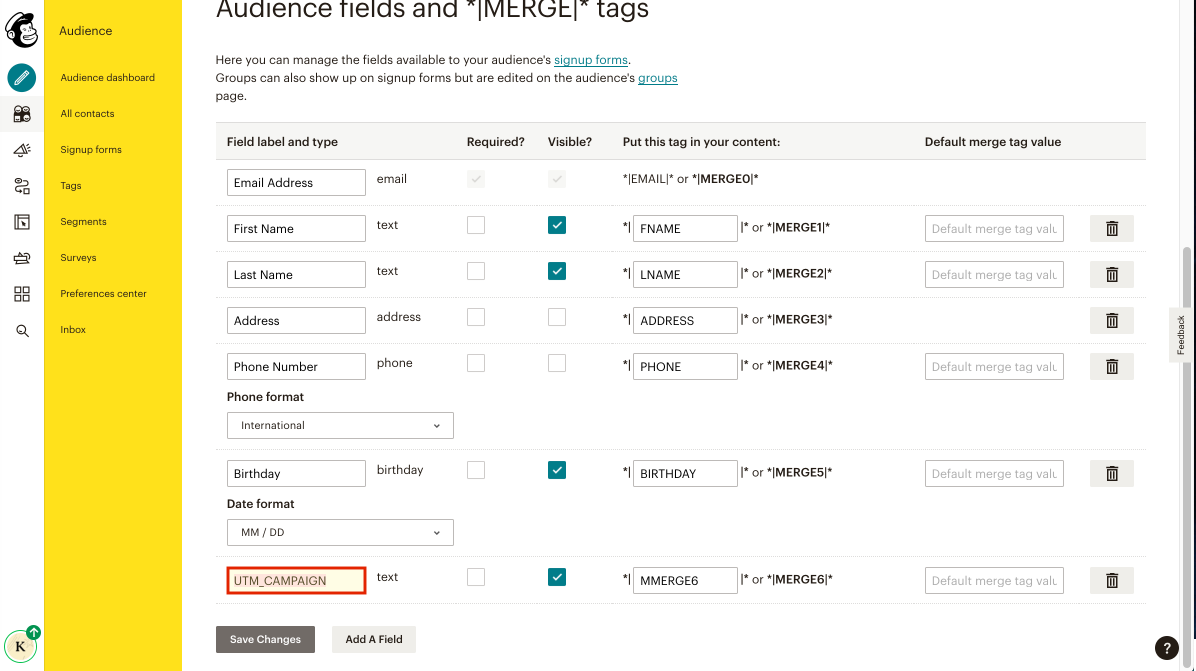
1-)Go to "fields and MERGE tags" from setting on Mailchimp

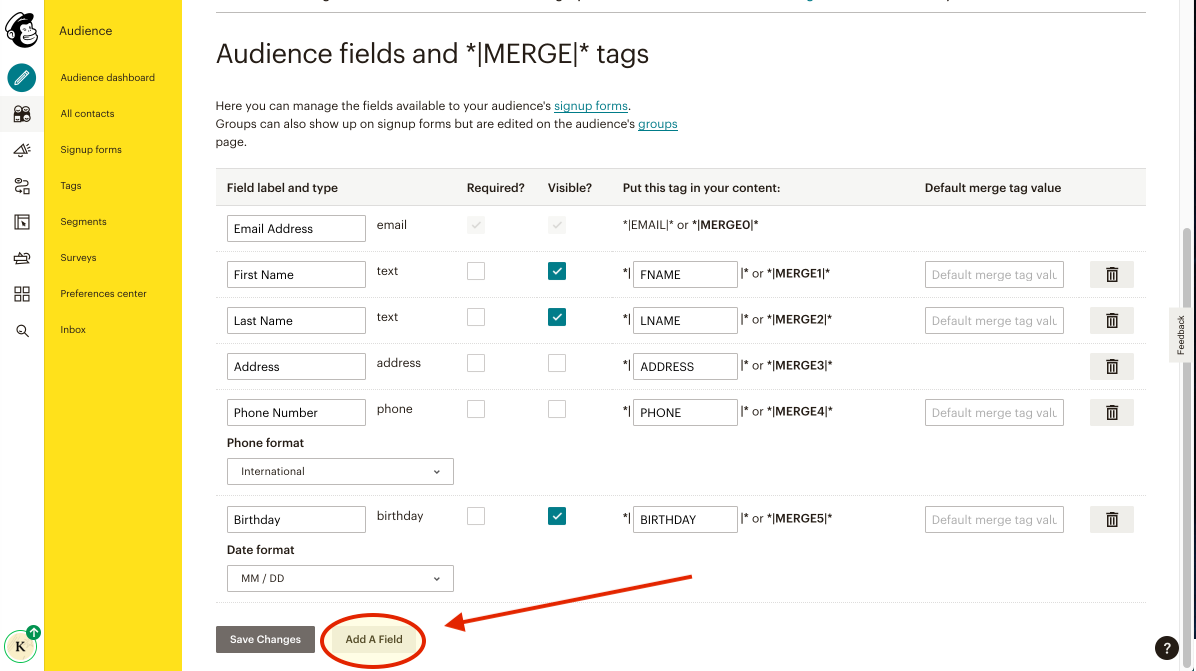
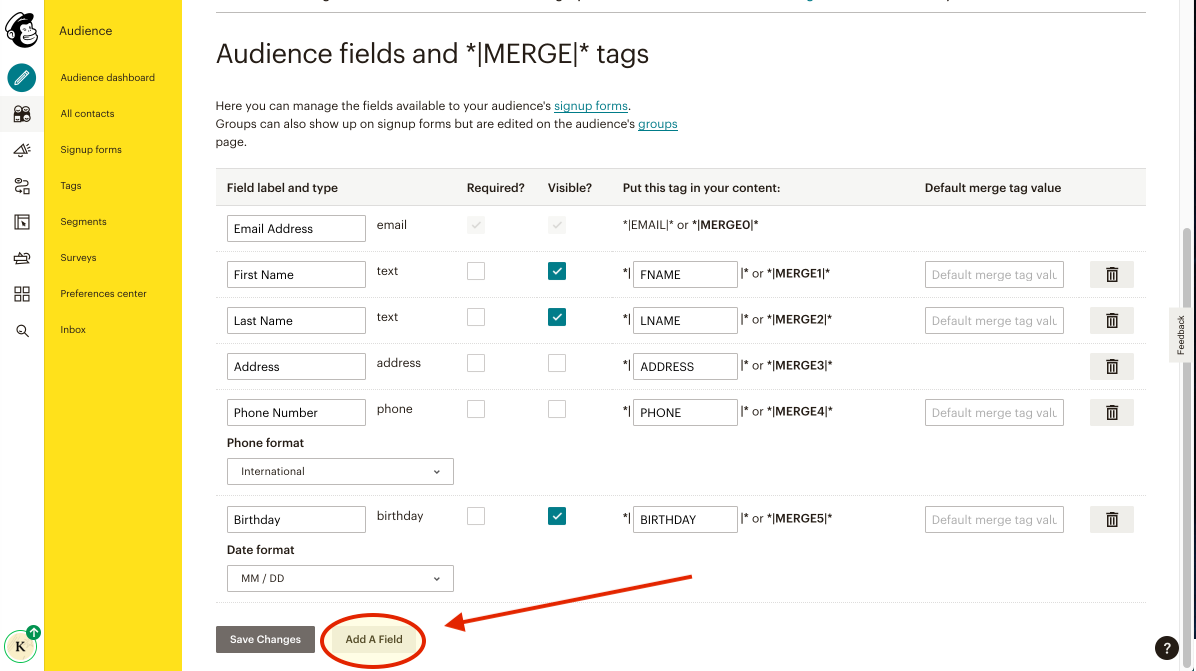
2-)Click on the "Add A Field" button

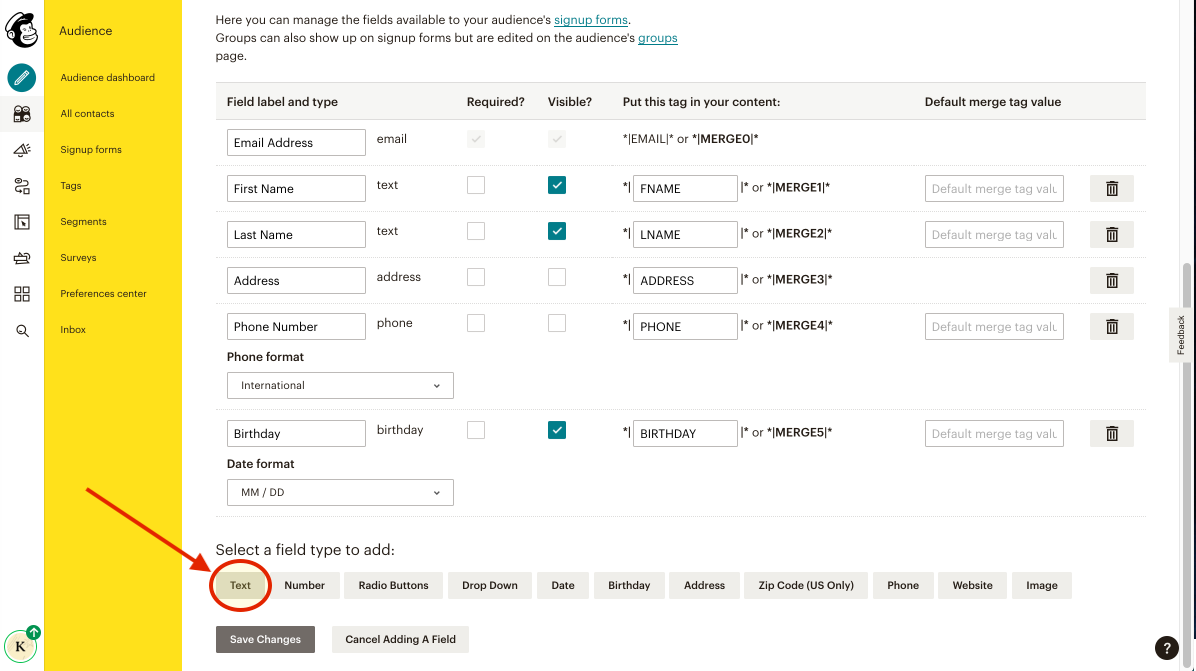
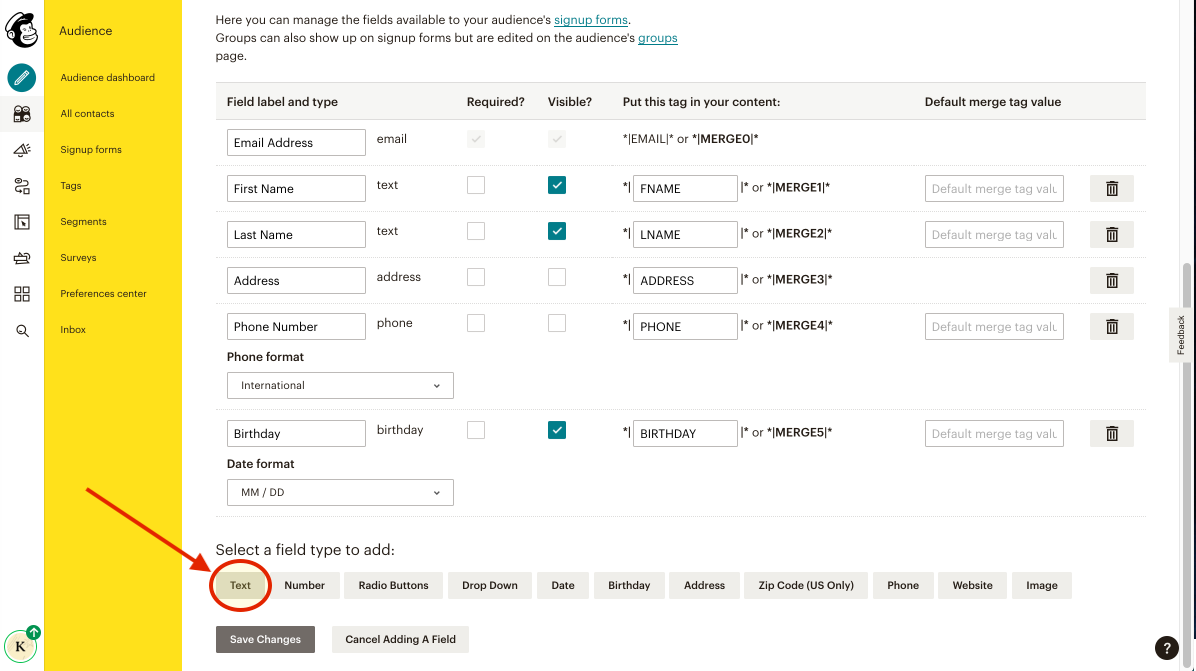
3-)Add a Text Field

4-)Write your parameter name to the text blank

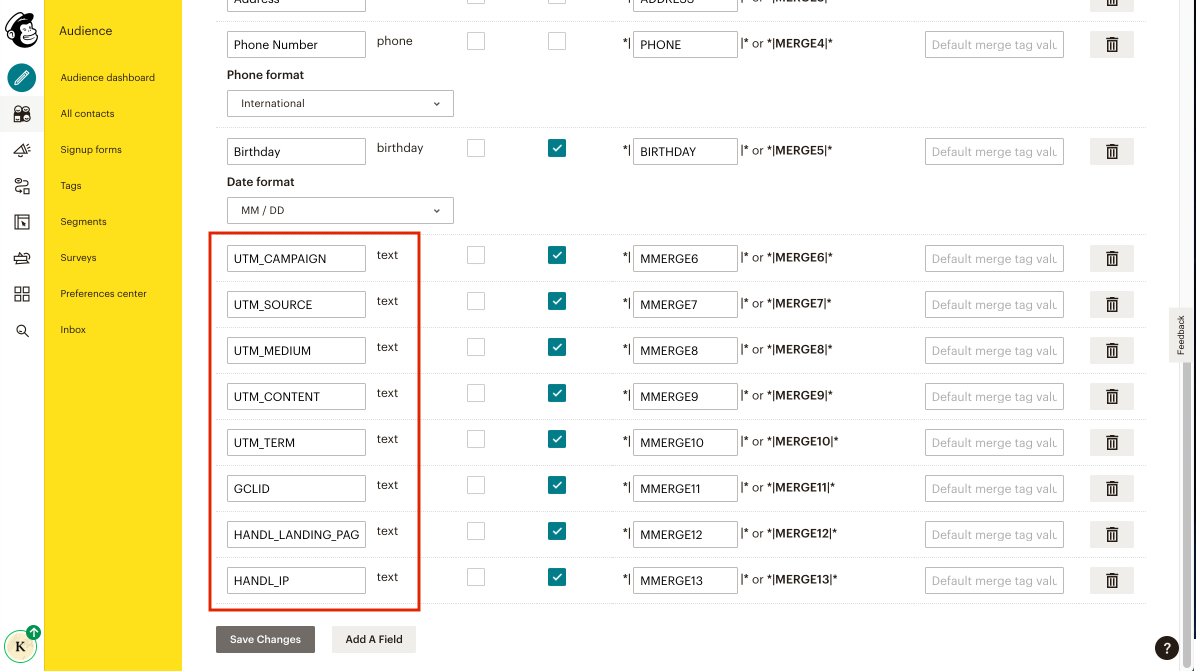
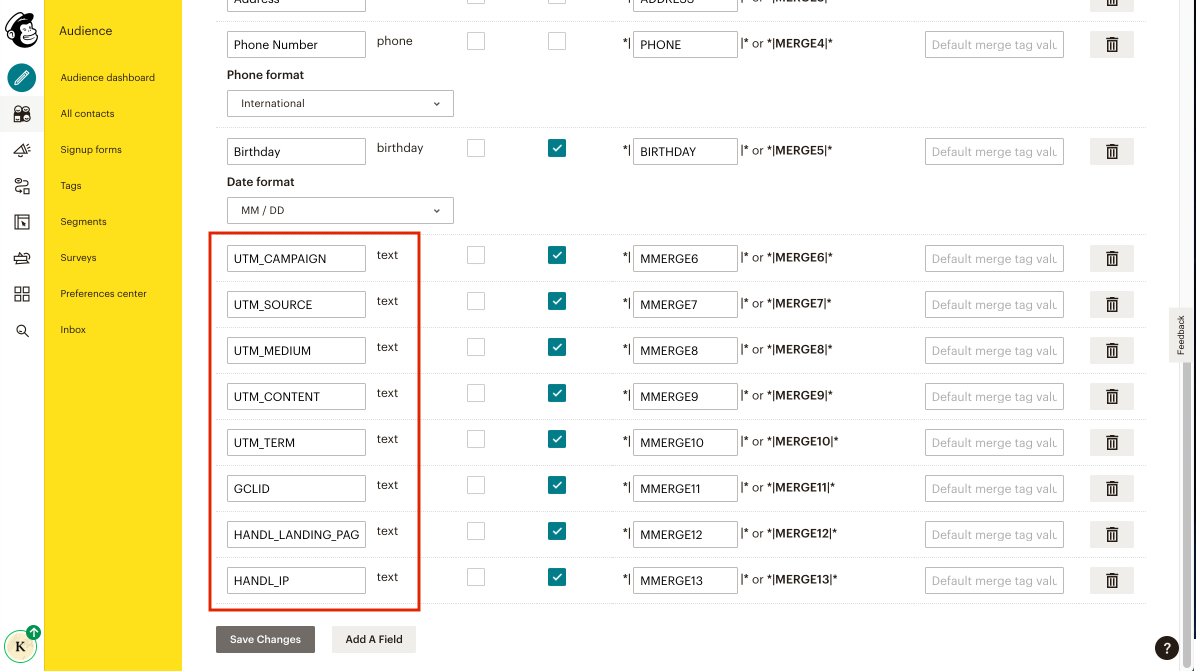
5-)Add your all parameters like that

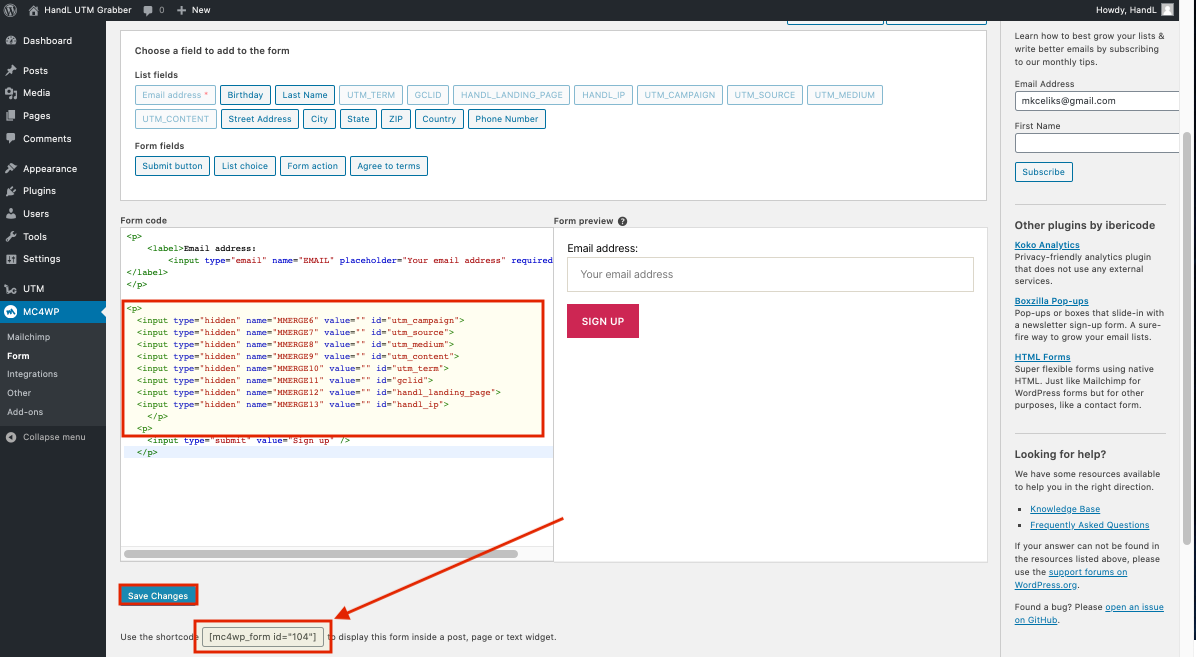
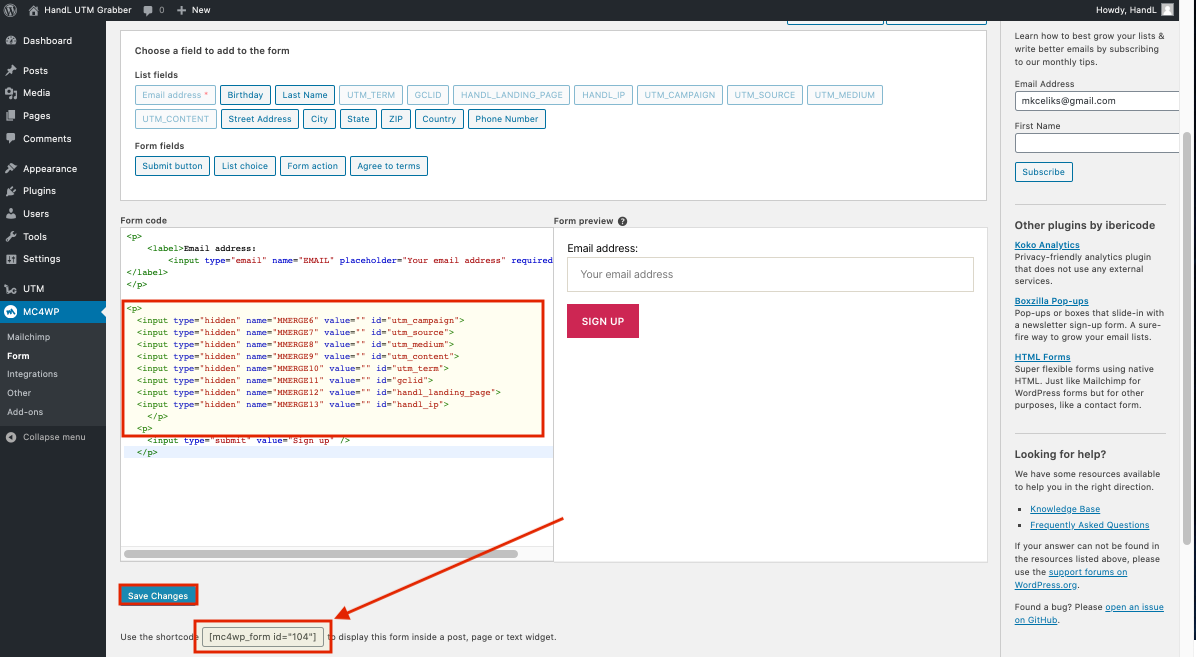
6-)Go to MC4WP plugin and write your parameters code into it.Then click on save changes and copy the form shortcode below the page

Parameters Code Example
<p>
<input type="hidden" name="MMERGE6" value="" id="utm_campaign">
<input type="hidden" name="MMERGE7" value="" id="utm_source">
<input type="hidden" name="MMERGE8" value="" id="utm_medium">
<input type="hidden" name="MMERGE9" value="" id="utm_content">
<input type="hidden" name="MMERGE10" value="" id="utm_term">
<input type="hidden" name="MMERGE11" value="" id="gclid">
<input type="hidden" name="MMERGE12" value="" id="handl_landing_page">
<input type="hidden" name="MMERGE13" value="" id="handl_ip">
</p>
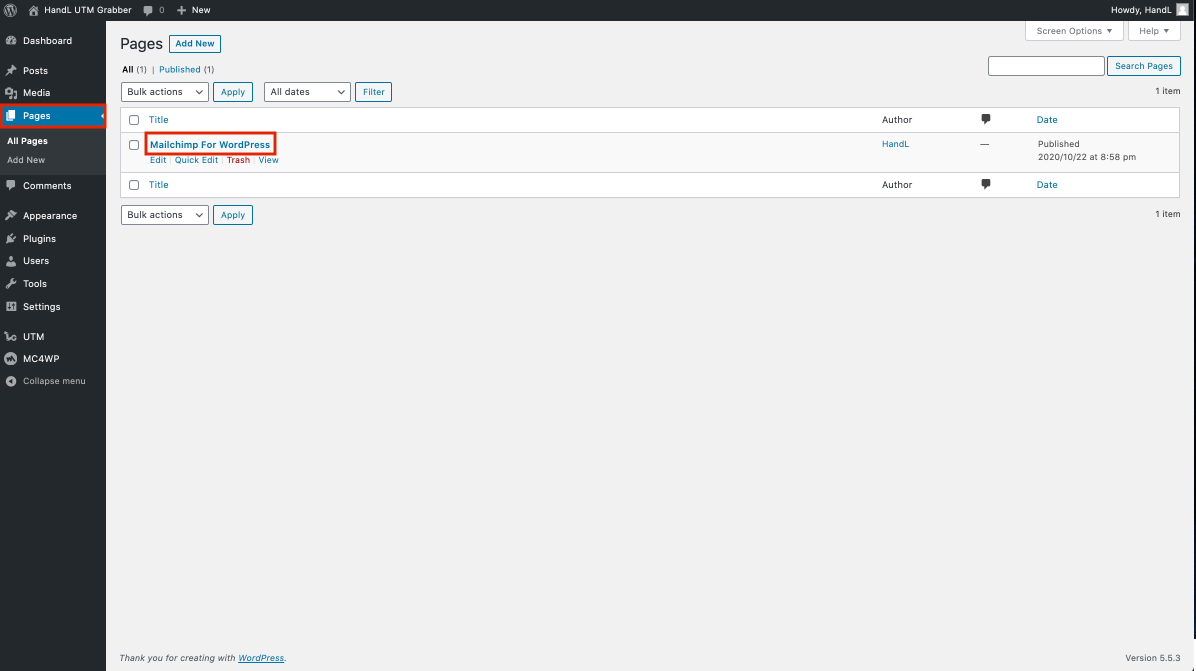
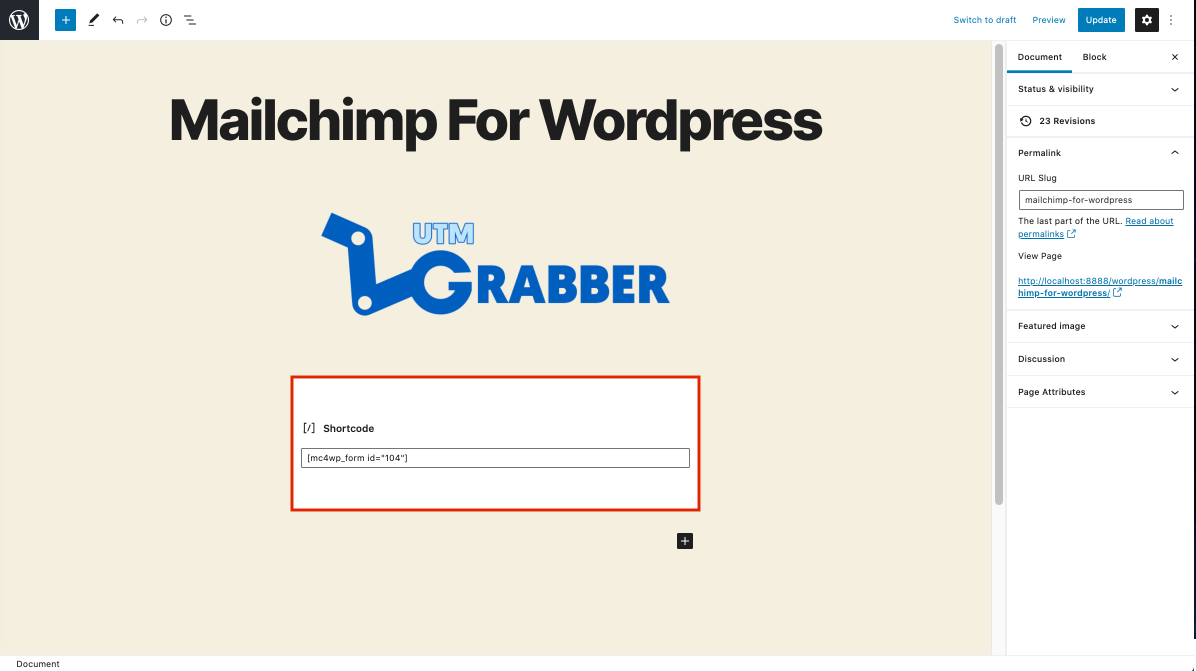
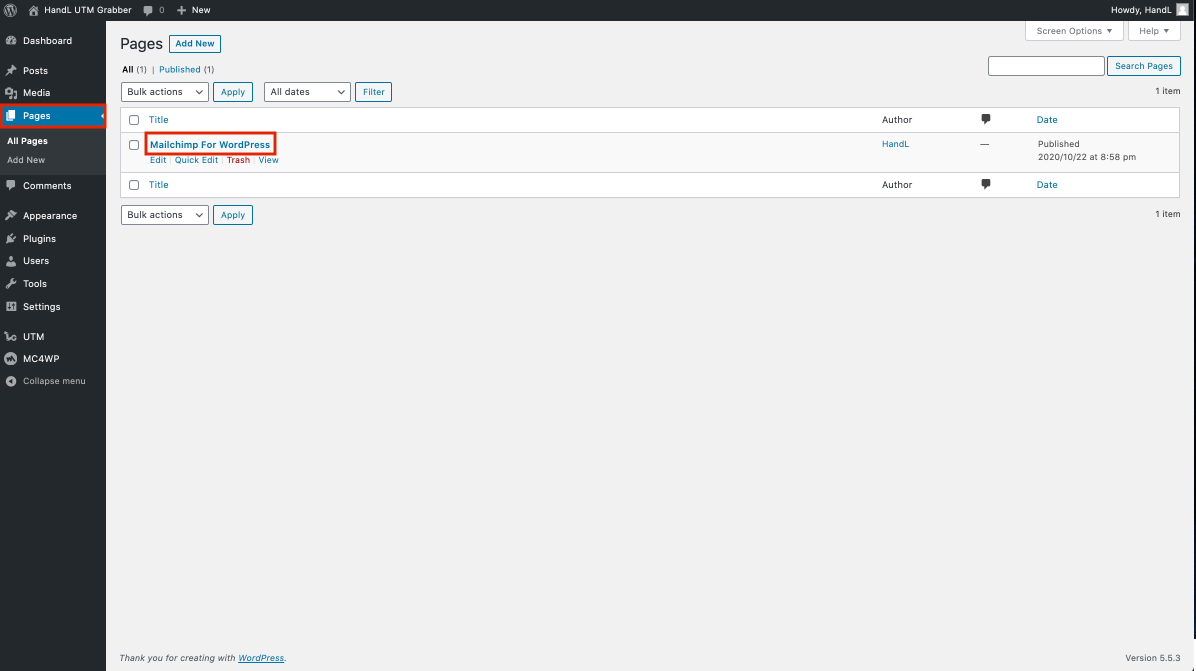
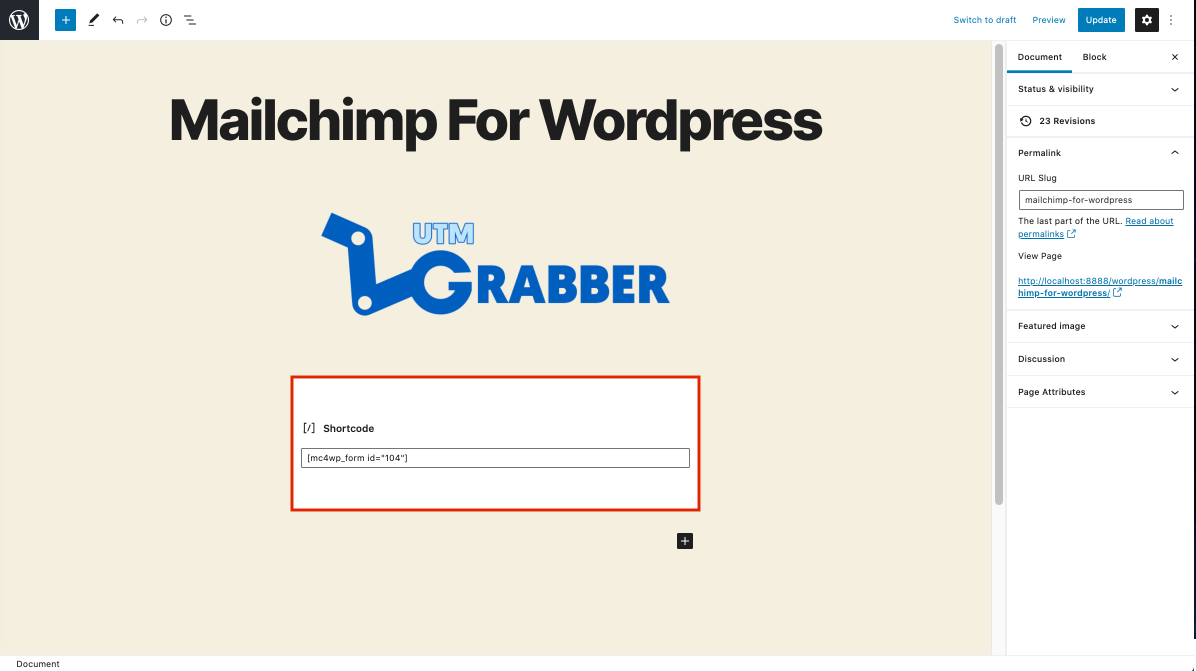
7-)Go to your pages section and open your page


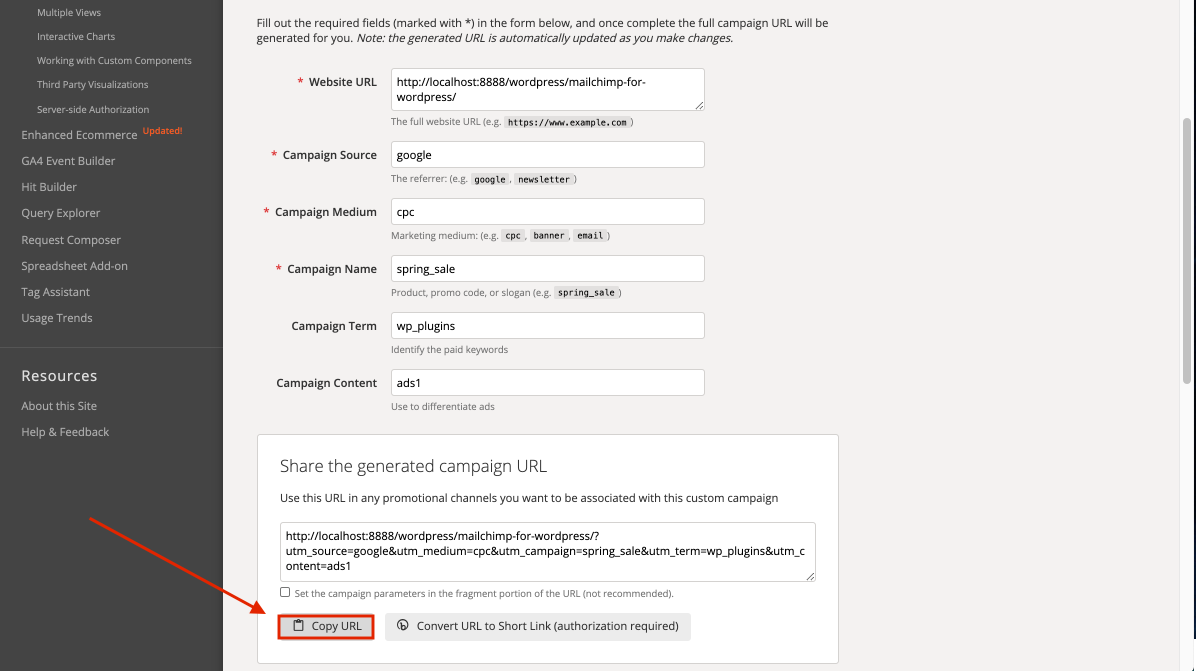
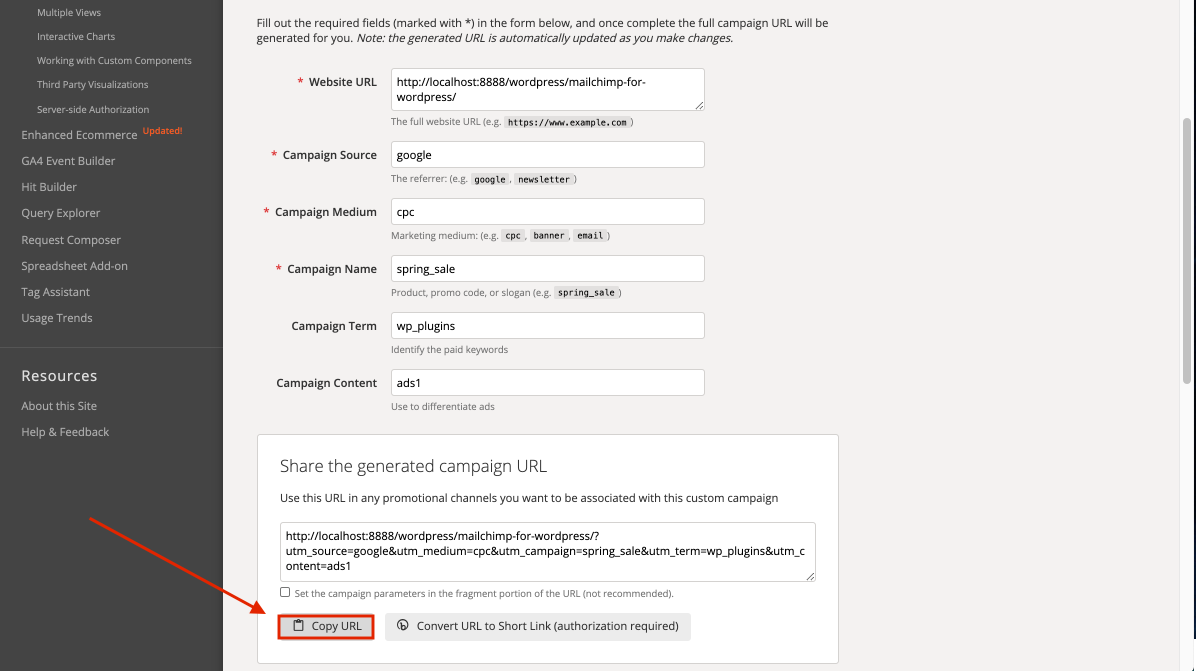
9-)Go to campaign URL builder and copy the URL that it generated

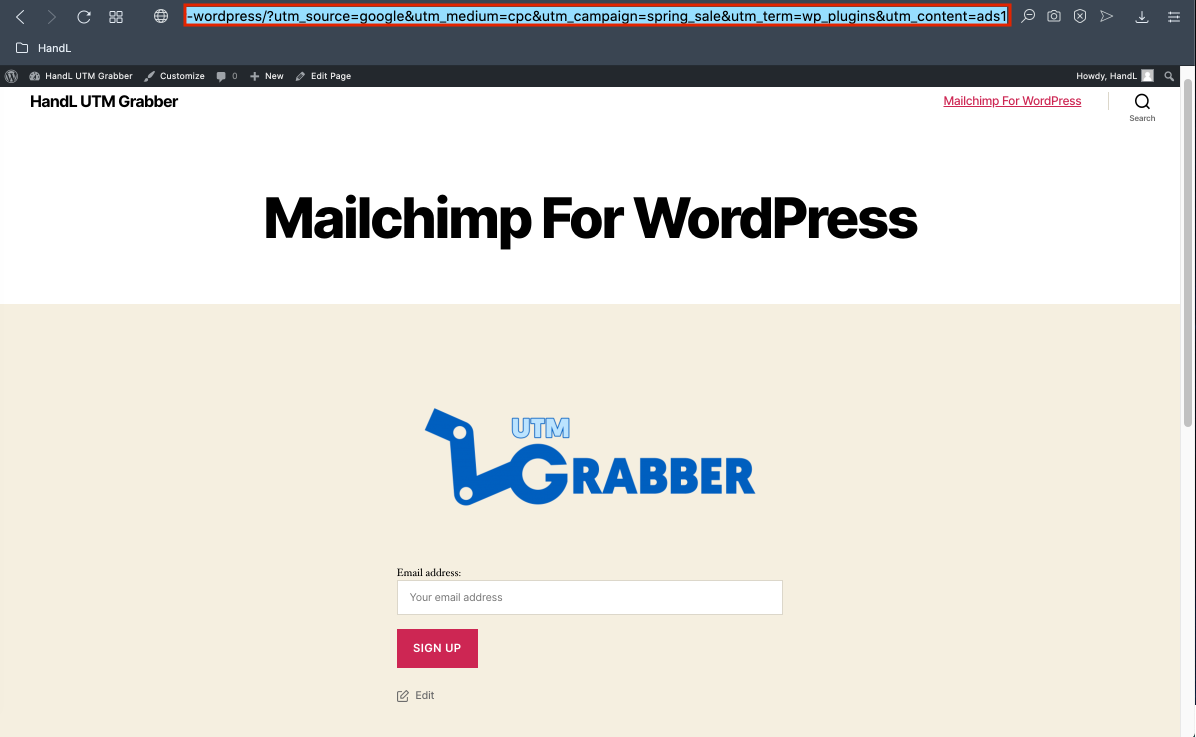
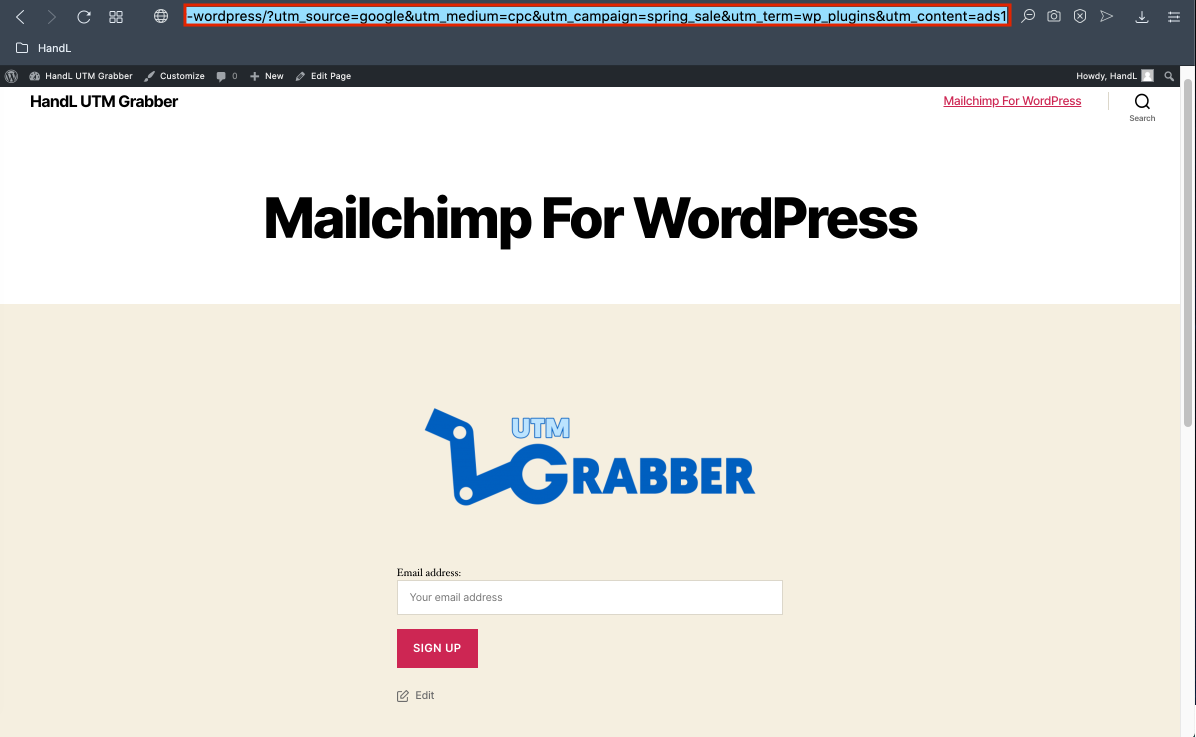
10-)Paste the URL that you copied

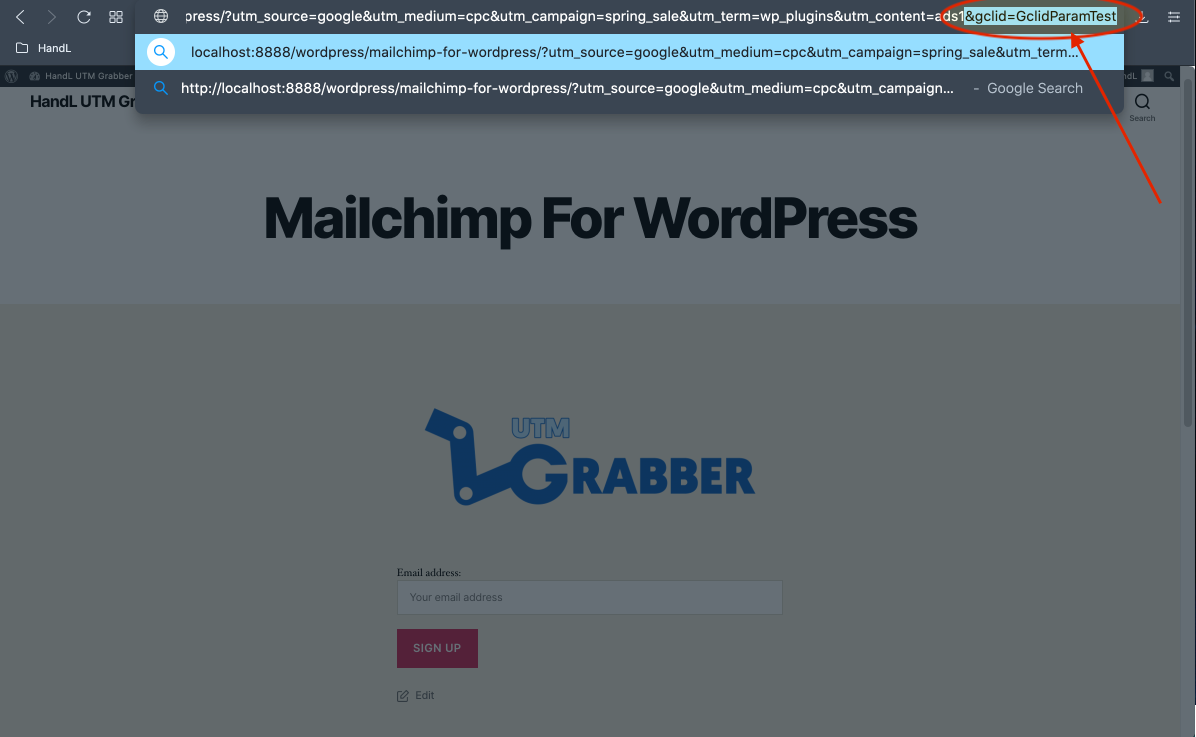
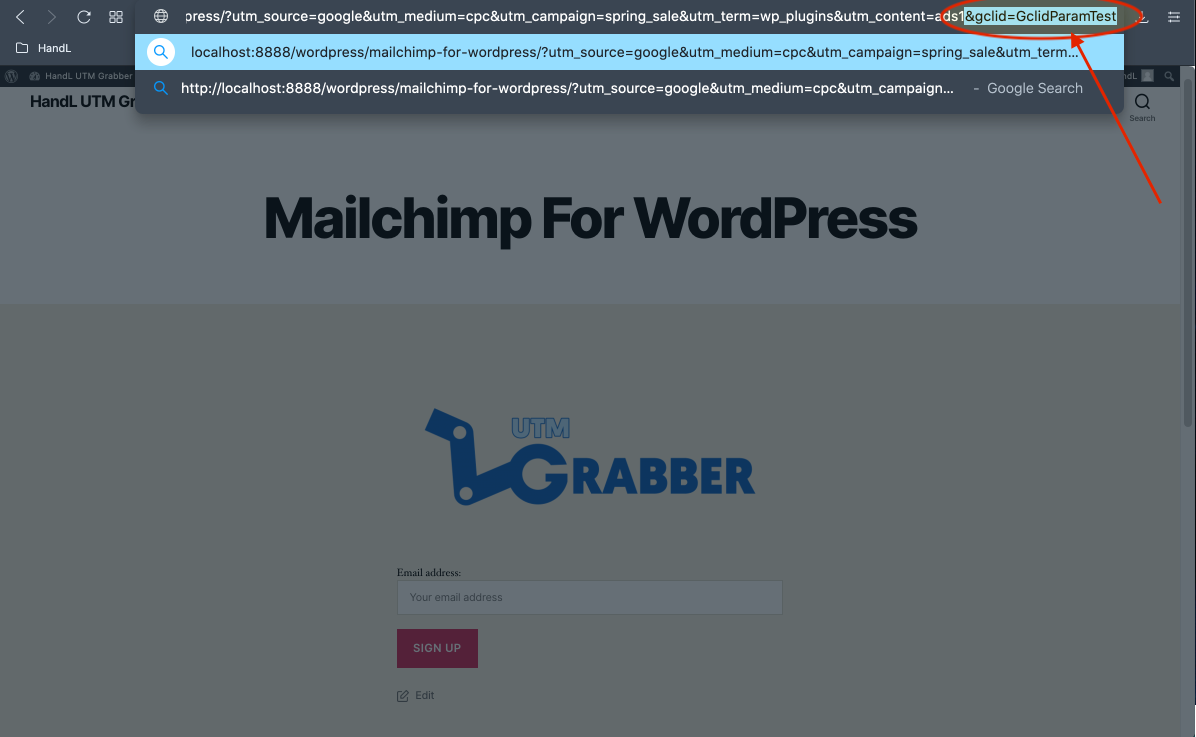
11-)Write the gclid parameter at the end of the URL Then send the form

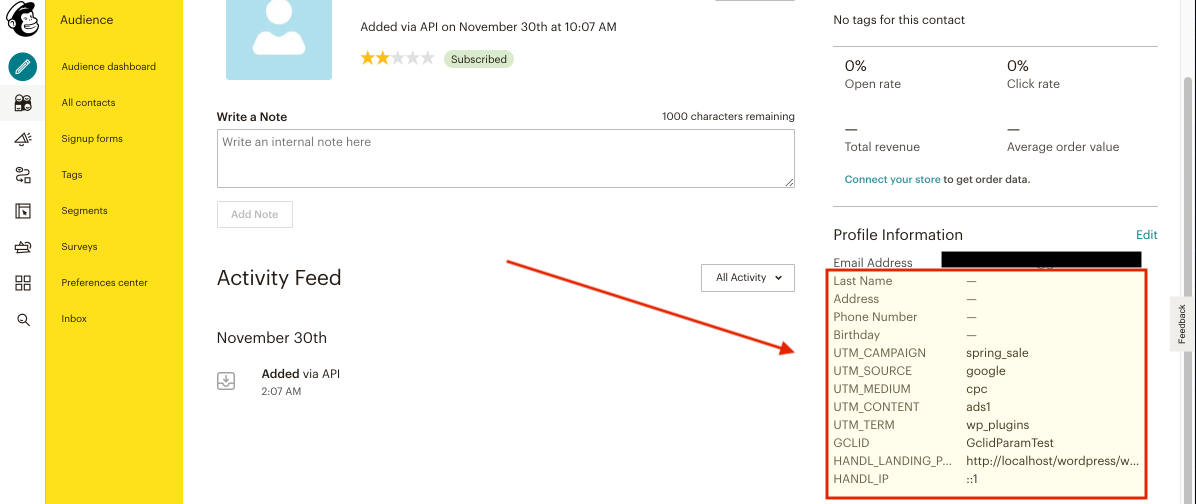
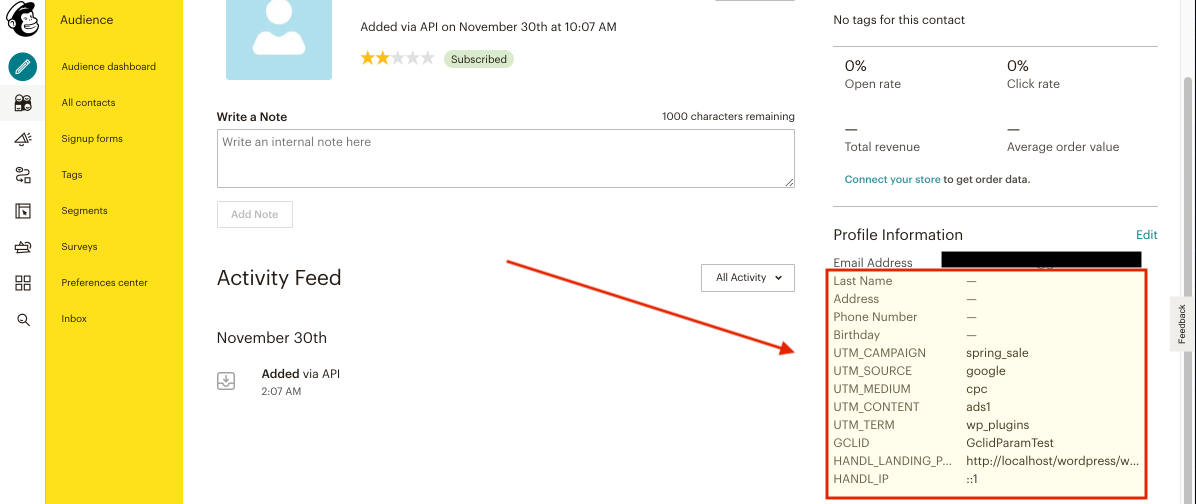
12-)Here is your result on Mailchimp