Zoho Form: Embed forms using JavaScript
We are showing JavaScript method here but this can be implemented similarly to iframe as well. We prefered JavaScript because Zoho Forms are responsive only when JavaScript method is used.
Let's get started...
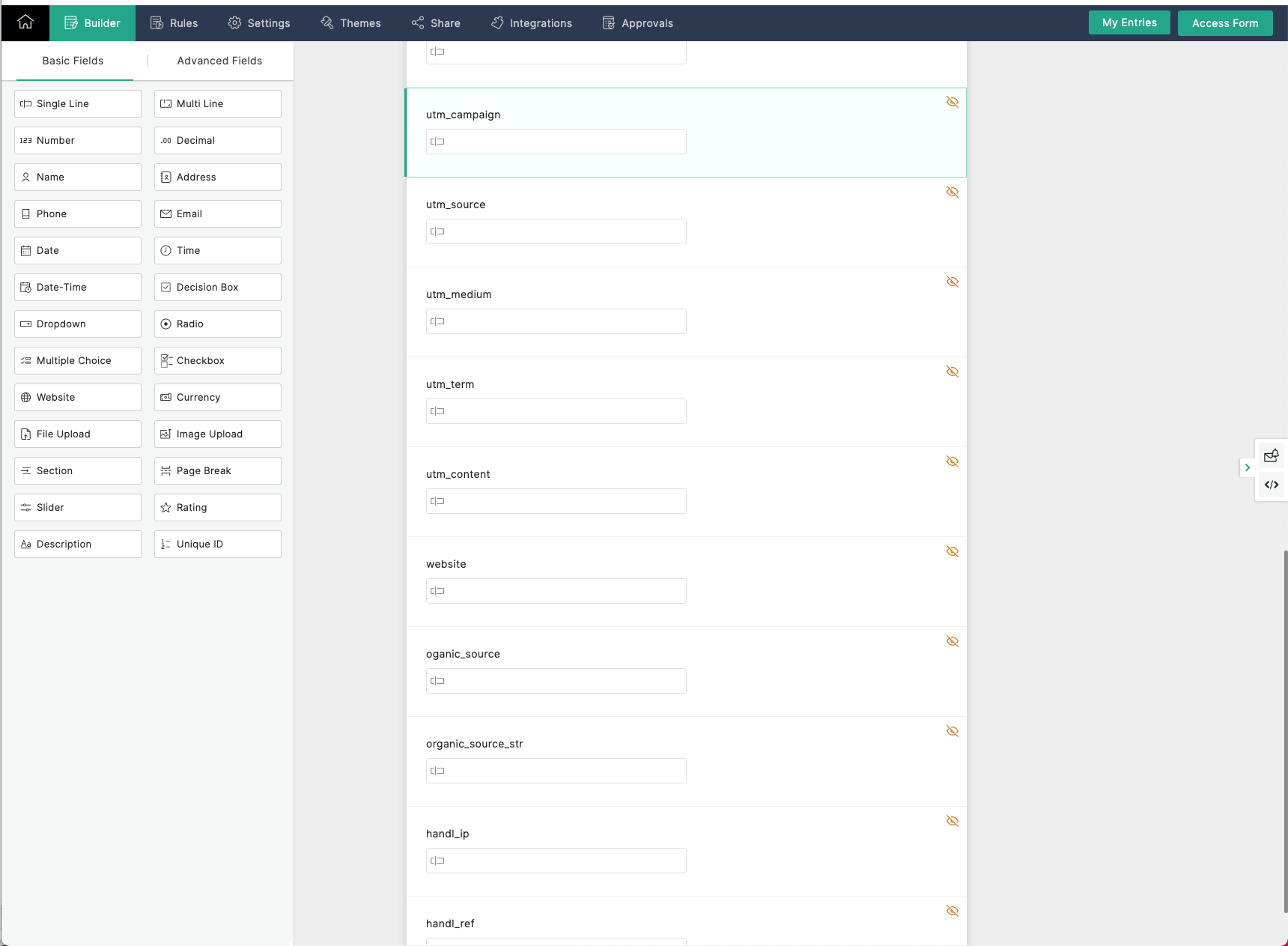
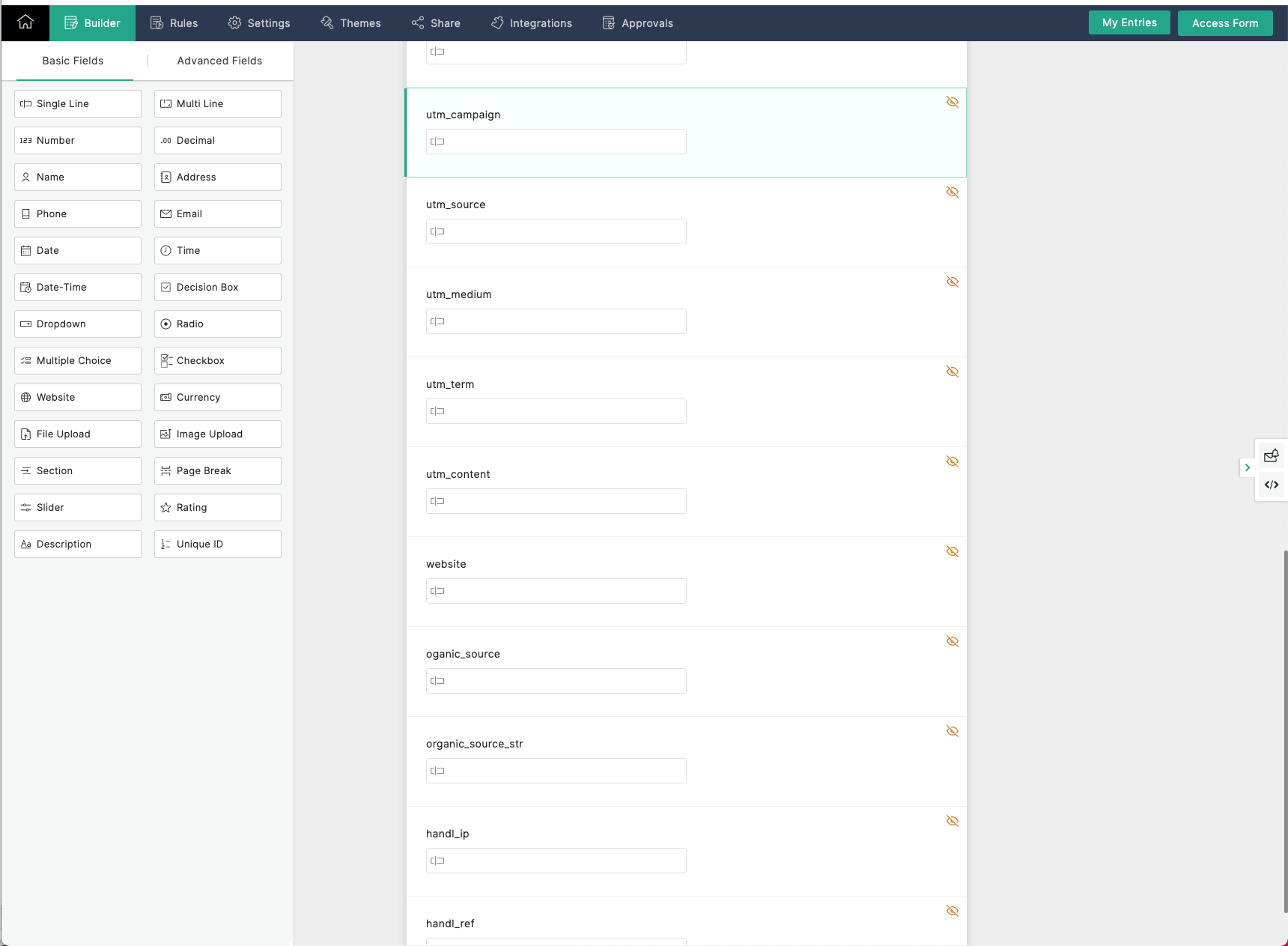
All the UTM fields are automatically added to your forms by Zoho, so you do not need to anything there. However, if you would like to add other custom parameters such as gclid, referrer url, IP ( you can find the full list here Native WP Shortcodes ). You need to create cutom fields in Zoho.

Luckily Zoho has nice documentation about this (this may NOT needed), see here. Scroll down to B. Include URL Parameters section.
Go ahead and make sure the names are exactly matching with our parameter name (e.g. for parameter handl_url, use custom arguments as handl_url)
After you added all the custom parameters.
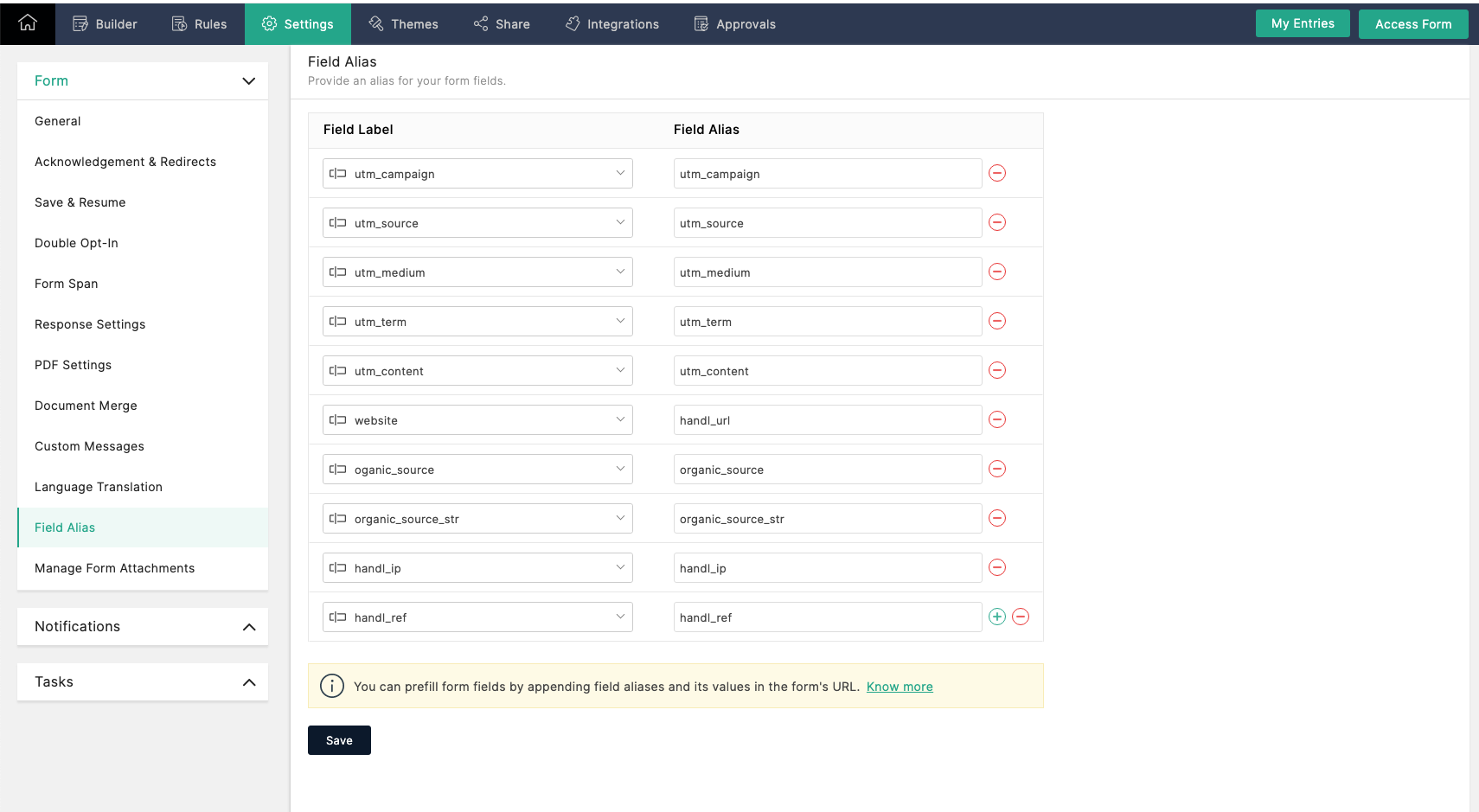
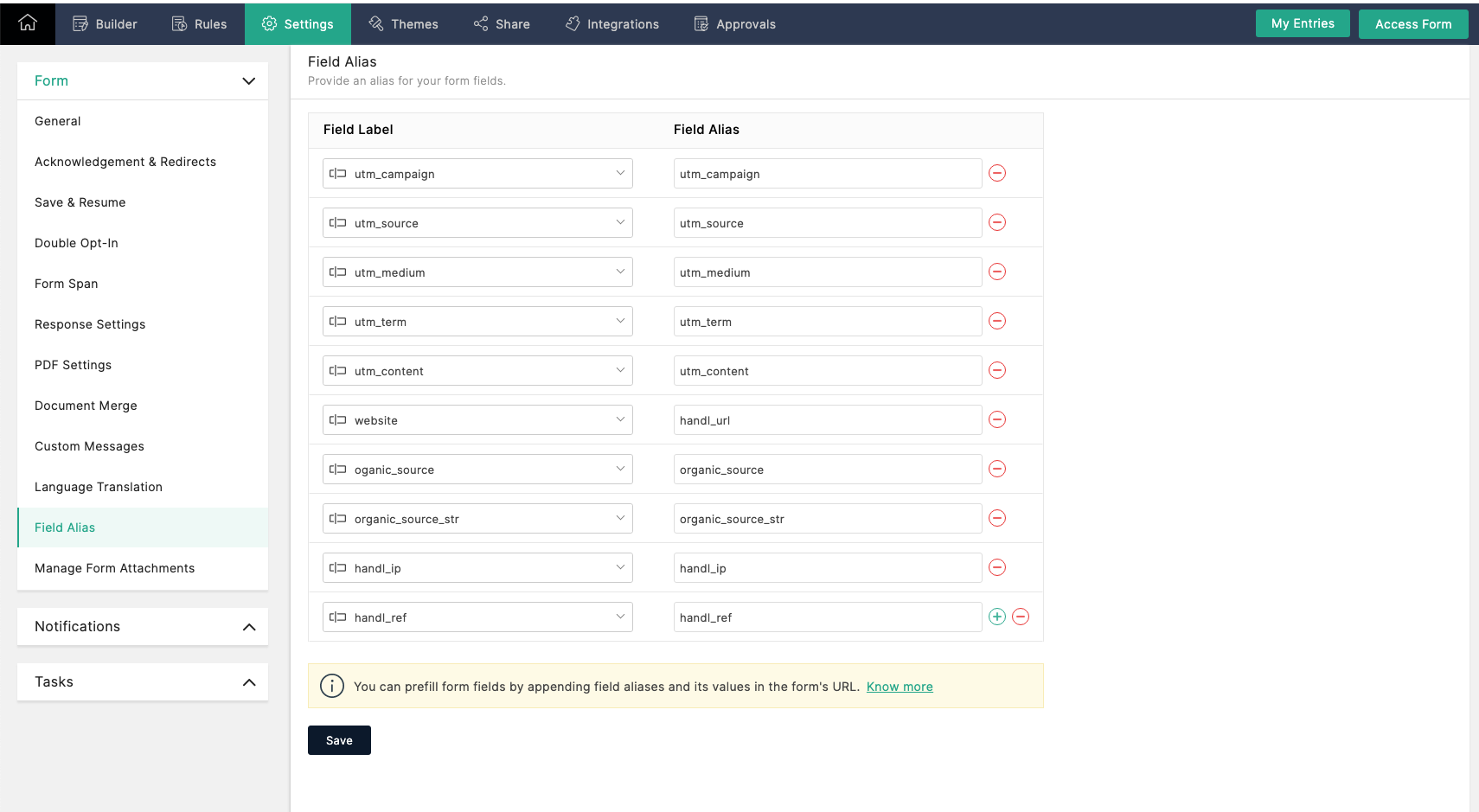
You need to add custom alias as it is shown here. Again, please make sure the names are exactly matching with our parameter name.

After that, grab your JavaScript code which will look like this.
<div id="zf_div_S0FmcxXFD6rp1sa10asdzIDI1cBtgsiSNObWFaW1kM"></div><script type="text/javascript">(function() {
try{
var f = document.createElement("iframe");
f.src ="https://forms.zohopublic.com/your/form/path";
f.style.border="none";
f.style.height="721px";
f.style.width="90%";
f.style.transition="all 0.5s ease";// No I18N
var d = document.getElementById("zf_div_S0FmcxXFD6rp1sa10asdzIDI1cBtgsiSNObWFaW1kM");
d.appendChild(f);
window.addEventListener('message', function (){
var zf_ifrm_data = event.data.split("|");
var zf_perma = zf_ifrm_data[0];
var zf_ifrm_ht_nw = ( parseInt(zf_ifrm_data[1], 10) + 15 ) + "px";
var iframe = document.getElementById("zf_div_S0FmcxXFD6rp1sa10asdzIDI1cBtgsiSNObWFaW1kM").getElementsByTagName("iframe")[0];
if ( (iframe.src).indexOf('formperma') > 0 && (iframe.src).indexOf(zf_perma) > 0 ) {
var prevIframeHeight = iframe.style.height;
if ( prevIframeHeight != zf_ifrm_ht_nw ) {
iframe.style.height = zf_ifrm_ht_nw;
}
}
}, false);
}catch(e){}
})();</script>
and simply add one line code there just like shown below
<div id="zf_div_S0FmcxXFD6rp1sa10asdzIDI1cBtgsiSNObWFaW1kM"></div><script type="text/javascript">(function() {
try{
var f = document.createElement("iframe");
f.src ="https://forms.zohopublic.com/your/form/path";
f.classList.add('utm-src')
f.style.border="none";
f.style.height="721px";
f.style.width="90%";
f.style.transition="all 0.5s ease";// No I18N
var d = document.getElementById("zf_div_S0FmcxXFD6rp1sa10asdzIDI1cBtgsiSNObWFaW1kM");
d.appendChild(f);
window.addEventListener('message', function (){
var zf_ifrm_data = event.data.split("|");
var zf_perma = zf_ifrm_data[0];
var zf_ifrm_ht_nw = ( parseInt(zf_ifrm_data[1], 10) + 15 ) + "px";
var iframe = document.getElementById("zf_div_S0FmcxXFD6rp1sa10asdzIDI1cBtgsiSNObWFaW1kM").getElementsByTagName("iframe")[0];
if ( (iframe.src).indexOf('formperma') > 0 && (iframe.src).indexOf(zf_perma) > 0 ) {
var prevIframeHeight = iframe.style.height;
if ( prevIframeHeight != zf_ifrm_ht_nw ) {
iframe.style.height = zf_ifrm_ht_nw;
}
}
}, false);
}catch(e){}
})();</script>
Notice we just added f.classList.add('utm-src') the above form. Now you should be set collecting all the UTMs and custom parameters in your Zoho Forms.