Track UTMs in Cal.com
It's quite straightforward to track UTMs in Cal.com, but it does require some JavaScript knowledge. Now, let's get started.
Adding Hidden Fields to Your Form
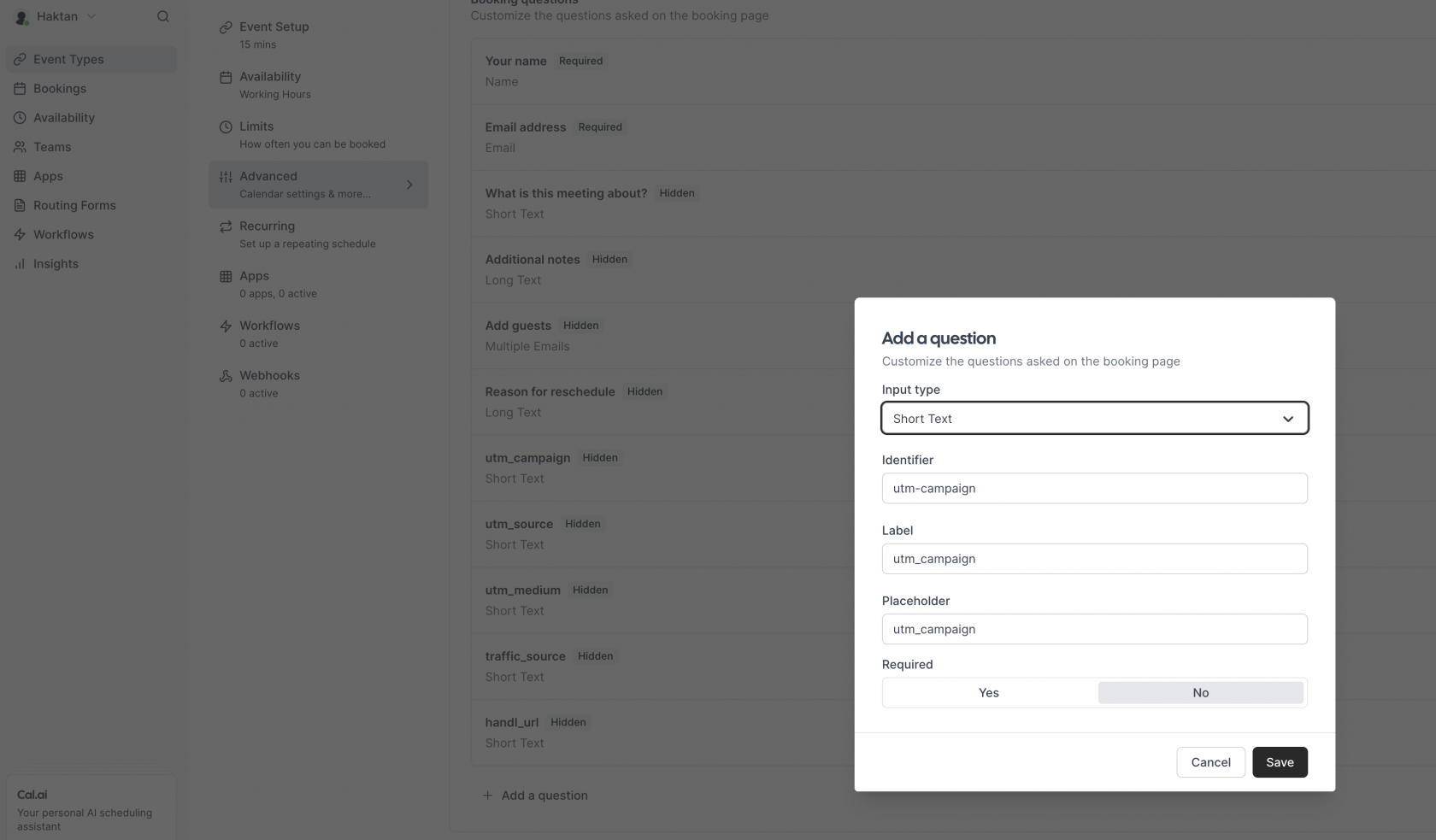
Firstly, insert some hidden fields into your form under the "Advanced" section.
In this tutorial, we've included utm_campaign, utm_source, utm_medium, traffic_source, and handl_url. You can further expand this by using the names exactly as they appear from this link: Native WP Shortcodes
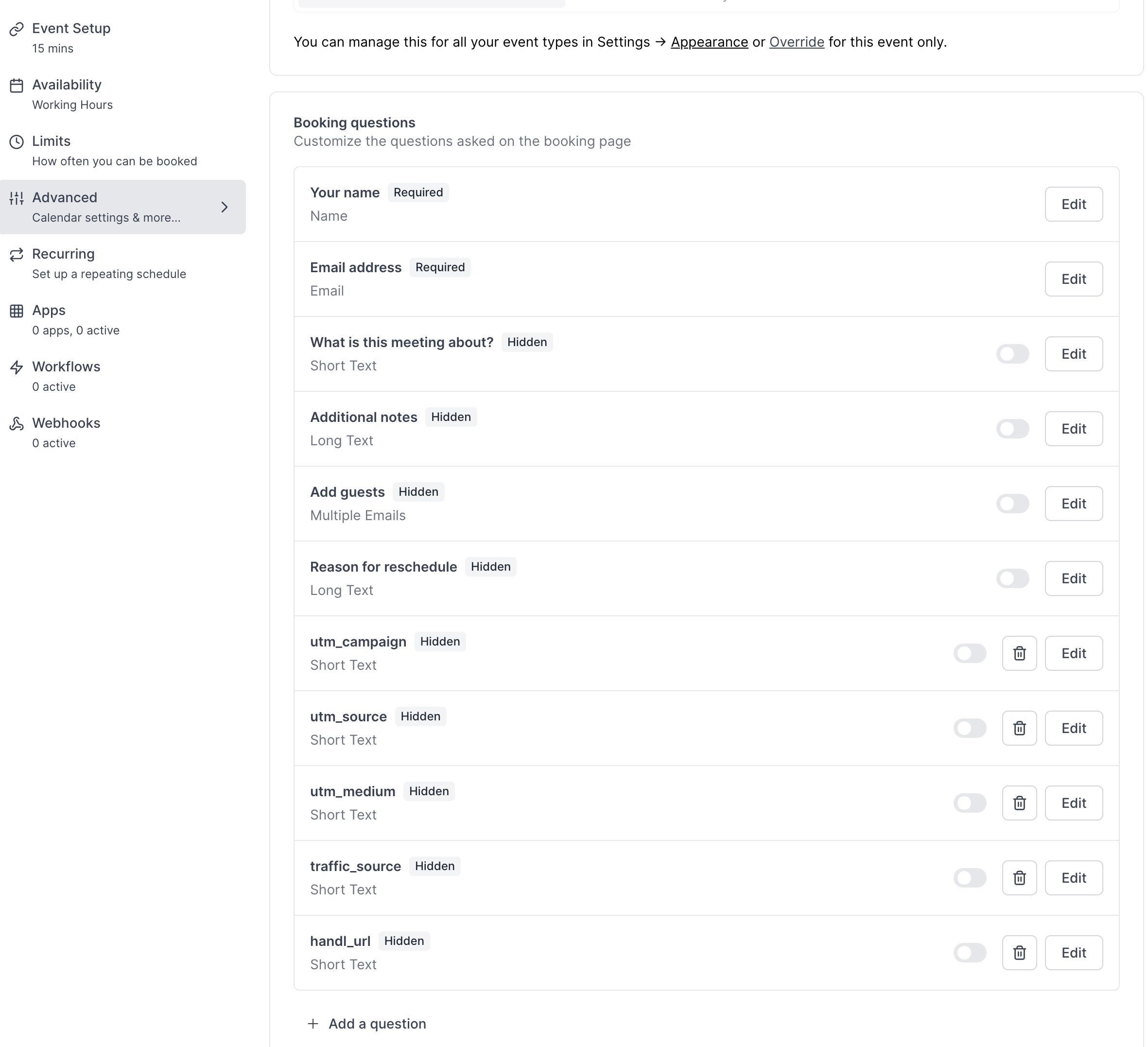
Ensure the Fields Are Hidden
Make sure that the fields are hidden by toggling off, as depicted in the following image.

Alter the Embed Code
The original code appears as follows...
<!-- Cal inline embed code begins -->
<div style="width:100%;height:100%;overflow:scroll" id="my-cal-inline"></div>
<script type="text/javascript">
(function (C, A, L) { let p = function (a, ar) { a.q.push(ar); }; let d = C.document; C.Cal = C.Cal || function () { let cal = C.Cal; let ar = arguments; if (!cal.loaded) { cal.ns = {}; cal.q = cal.q || []; d.head.appendChild(d.createElement("script")).src = A; cal.loaded = true; } if (ar[0] === L) { const api = function () { p(api, arguments); }; const namespace = ar[1]; api.q = api.q || []; typeof namespace === "string" ? (cal.ns[namespace] = api) && p(api, ar) : p(cal, ar); return; } p(cal, ar); }; })(window, "https://app.cal.com/embed/embed.js", "init");
Cal("init", "15min", {origin:"https://cal.com"});
Cal.ns["15min"]("inline", {
elementOrSelector:"#my-cal-inline",
calLink: "haktansuren/15min",
layout: "month_view"
});
Cal.ns["15min"]("ui", {"styles":{"branding":{"brandColor":"#000000"}},"hideEventTypeDetails":false,"layout":"month_view"});
</script>
<!-- Cal inline embed code ends -->
We will revise it as follows: There was no configuration object in the JavaScript; we have now added it.
config: {
"utm-campaign": Cookies.get("utm_campaign"),
"utm-medium": Cookies.get("utm_medium"),
"utm-source": Cookies.get("utm_source"),
"traffic-source": Cookies.get("traffic_source"),
"handl-url": Cookies.get("handl_url")
}
Insert it right after the layout line. So, the final code will look like this:
<!-- Cal inline embed code begins -->
<div style="width:100%;height:100%;overflow:scroll" id="my-cal-inline"></div>
<script type="text/javascript">
(function (C, A, L) { let p = function (a, ar) { a.q.push(ar); }; let d = C.document; C.Cal = C.Cal || function () { let cal = C.Cal; let ar = arguments; if (!cal.loaded) { cal.ns = {}; cal.q = cal.q || []; d.head.appendChild(d.createElement("script")).src = A; cal.loaded = true; } if (ar[0] === L) { const api = function () { p(api, arguments); }; const namespace = ar[1]; api.q = api.q || []; typeof namespace === "string" ? (cal.ns[namespace] = api) && p(api, ar) : p(cal, ar); return; } p(cal, ar); }; })(window, "https://app.cal.com/embed/embed.js", "init");
Cal("init", "15min", {origin:"https://cal.com"});
Cal.ns["15min"]("inline", {
elementOrSelector:"#my-cal-inline",
calLink: "haktansuren/15min",
layout: "month_view",
config: {
"utm-campaign": Cookies.get("utm_campaign"),
"utm-medium": Cookies.get("utm_medium"),
"utm-source": Cookies.get("utm_source"),
"traffic-source": Cookies.get("traffic_source"),
"handl-url": Cookies.get("handl_url")
}
});
Cal.ns["15min"]("ui", {"styles":{"branding":{"brandColor":"#000000"}},"hideEventTypeDetails":false,"layout":"month_view"});
</script>
<!-- Cal inline embed code ends -->
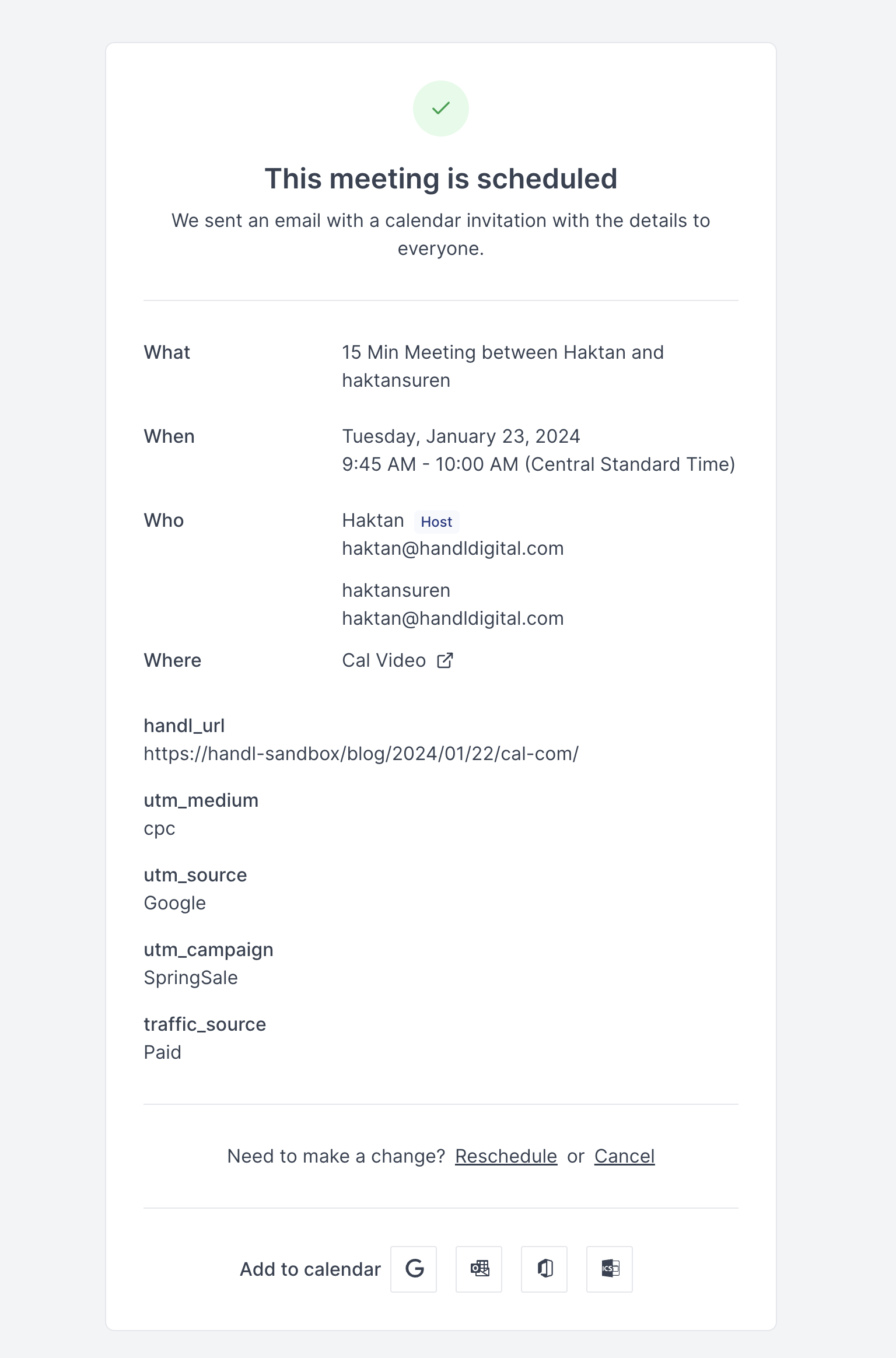
After that, test it and voila! You will have all the UTMs in your booking as shown below.