Cognito Form: Capture UTMs using Iframe
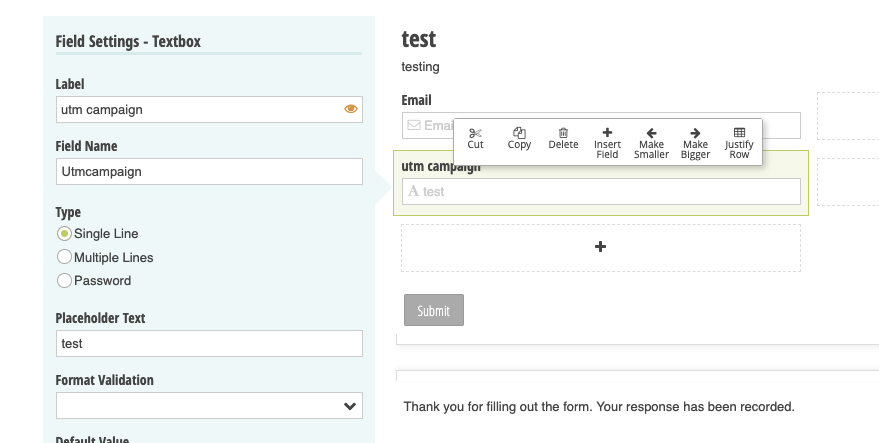
First, make sure all the UTM fields are created in Cognito Form. Each field should be seperate and Field Name should match the name you will use later in the implementation (see the image below).

Your default iframe code from Cognito Form should look like this
<iframe src="https://www.cognitoforms.com/f/<YOUR FORM ID>?id=2" style="position:relative;width:1px;min-width:100%;*width:100%;" frameborder="0" scrolling="yes" seamless="seamless" height="323" width="100%"></iframe>
<script src="https://www.cognitoforms.com/scripts/embed.js"></script>
Modify the iframe code from Cognito Forms like the following. Notice that, we are adding entry fields to the Cognito.prefill.
<iframe src="https://www.cognitoforms.com/f/<YOUR FORM ID>?id=2" style="position:relative;width:1px;min-width:100%;*width:100%;" frameborder="0" scrolling="yes" seamless="seamless" height="323" width="100%"></iframe>
<script src="https://www.cognitoforms.com/scripts/embed.js"></script>
<script>
Cognito.prefill({
"Utmcampaign":"[utm_campaign]",
"UTMSource":"[utm_source]" ,
"UTMMedium":"[utm_medium]",
"UTMContent":"[utm_content]",
"UTMTerm":"[utm_term]",
"IP": "[handl_ip]",
"Organic": "[organic_source_str]"
});
</script>
Here we only illustrated utm_* and handl_ip. However you can use all the other parameters very similar way. See the list of all the parameters available here Native WP Shortcodes
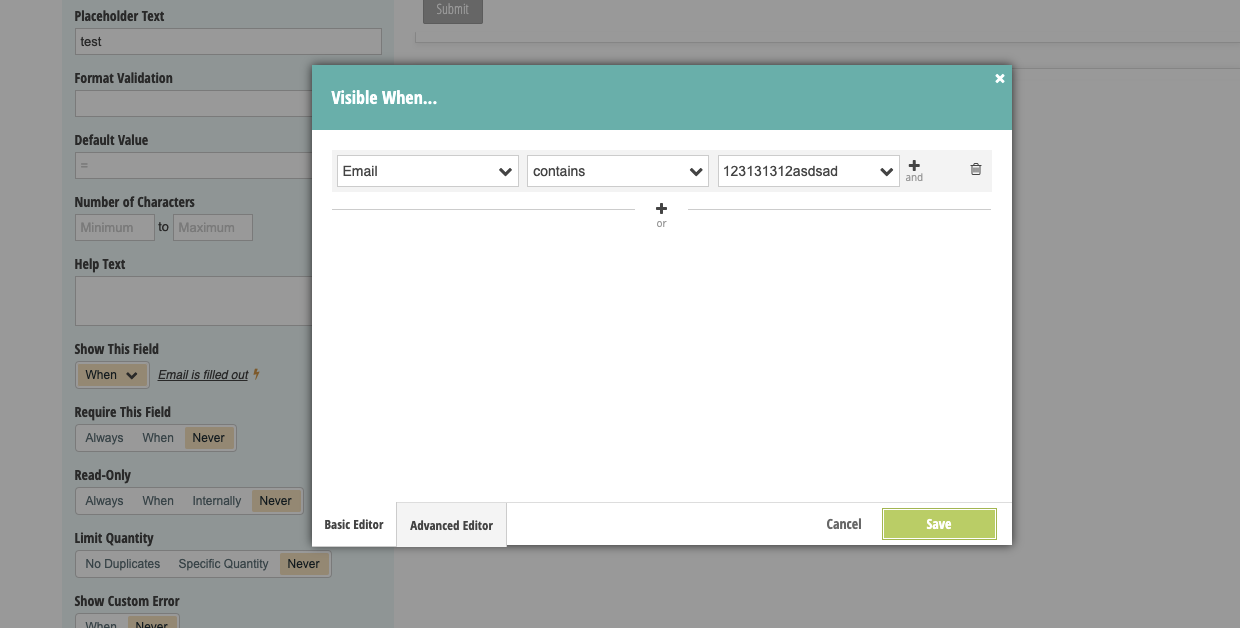
NOTE: Cognito does not support hidden field in the form out of the box. However you can make a regular text field hidden by creating a condition that never satisfies like this.