Cognito Form: Embed script implementation
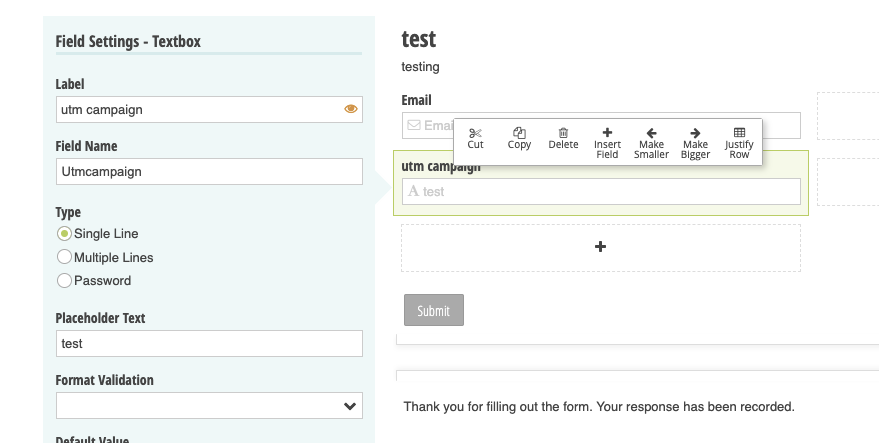
First, make sure all the UTM fields are created in Cognito Form. Each field should be seperate and Field Name should match the name you will use later in the implementation (see the image below).

Your default embed code from Cognito Form should look like this
<script src="https://services.cognitoforms.com/s/<YOUR FORM ID>"></script>
<script>Cognito.load("forms", { id: "2"});</script>
Modify the embed code from Cognito Forms like the following. Notice that, we are adding entry fields to the Cognito.load.
<script src="https://services.cognitoforms.com/s/<YOUR FORM ID>"></script>
<script>Cognito.load("forms", { id: "2",
entry: {
"UTMCampaign":Cookies.get("utm_campaign"),
"UTMSource":Cookies.get("utm_source") ,
"UTMMedium":Cookies.get("utm_medium"),
"UTMContent":Cookies.get("utm_content"),
"UTMTerm":Cookies.get("utm_term"),
"IP": Cookies.get("handl_ip"),
"Organic": Cookies.get("organic_source_str")
}});</script>
Here we only illustrated utm_* and handl_ip. However you can use all the other parameters very similar way. See the list of all the parameters available here Native WP Shortcodes
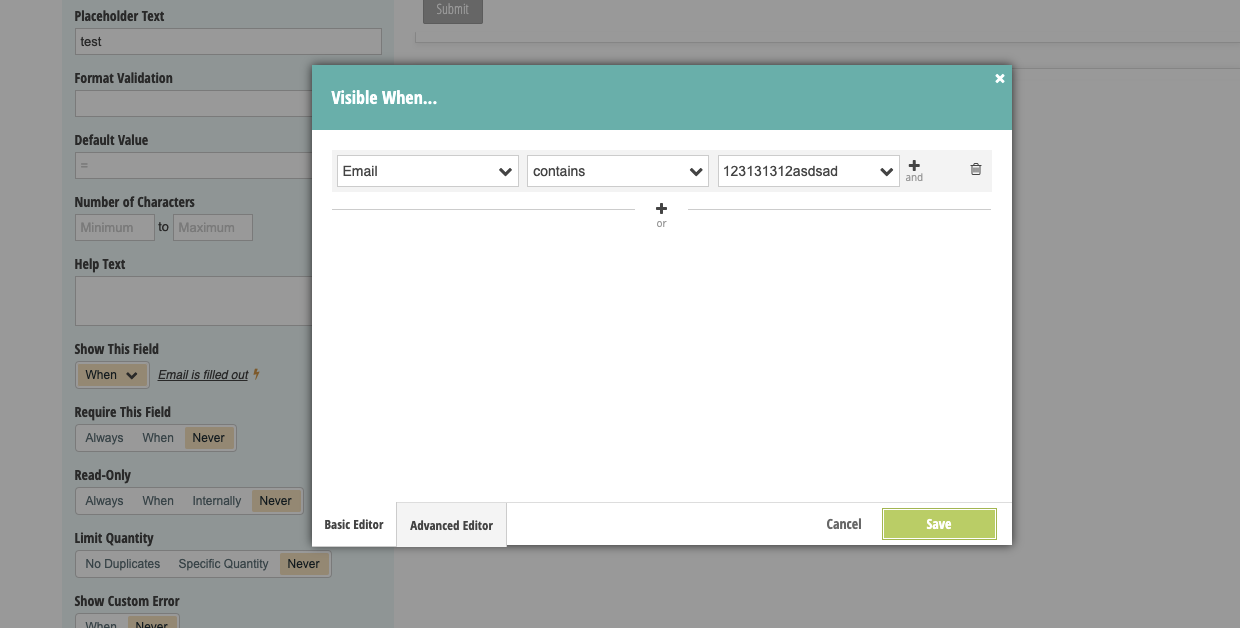
NOTE: Cognito does not support hidden field in the form out of the box. However you can make a regular text field hidden by creating a condition that never satisfies like this.