Iframe integration
HandL UTM Grabber integrates with Form Titan with only couple of clicks.
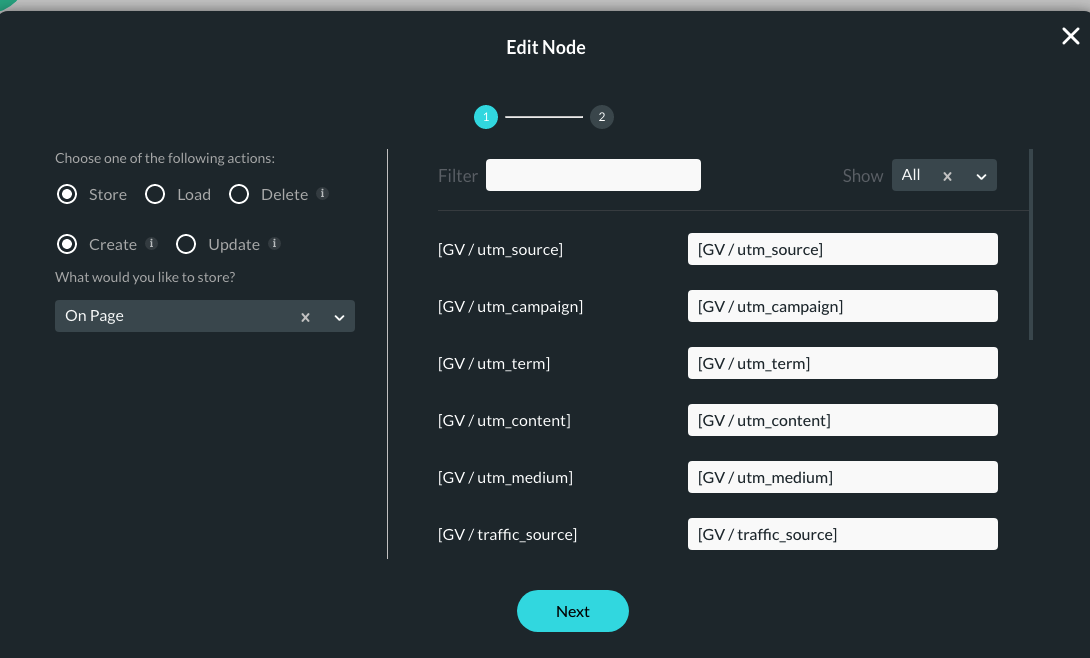
First of all, make sure you added all the utm values as utm_campaign, utm_source, utm_medium, utm_term, utm_content as static variables like the shown below:
Make sure the names exactl matches with our naming convention shown here Native WP Shortcodes
After that Publish your change and grab the iframe code and paste it into your post:
If you are implementing using the iframe code, your code will loke like this.
<iframe onload="window.parent.scrollTo(0,0)" id="ft1302219221332-952-94" allowtransparency="true" src="https://domain.formtitan.com/formname" frameborder="0" width="1000" height="700" scrolling="no"></iframe>
Simply modify it to
<iframe onload="window.parent.scrollTo(0,0)" class="utm-src" id="ft1302219221332-952-94" allowtransparency="true" src="https://domain.formtitan.com/formname" frameborder="0" width="1000" height="700" scrolling="no"></iframe>
As you can see, we just added class="utm-src" to the iframe. Rest everything will work and your UTM fields will be auto populated.
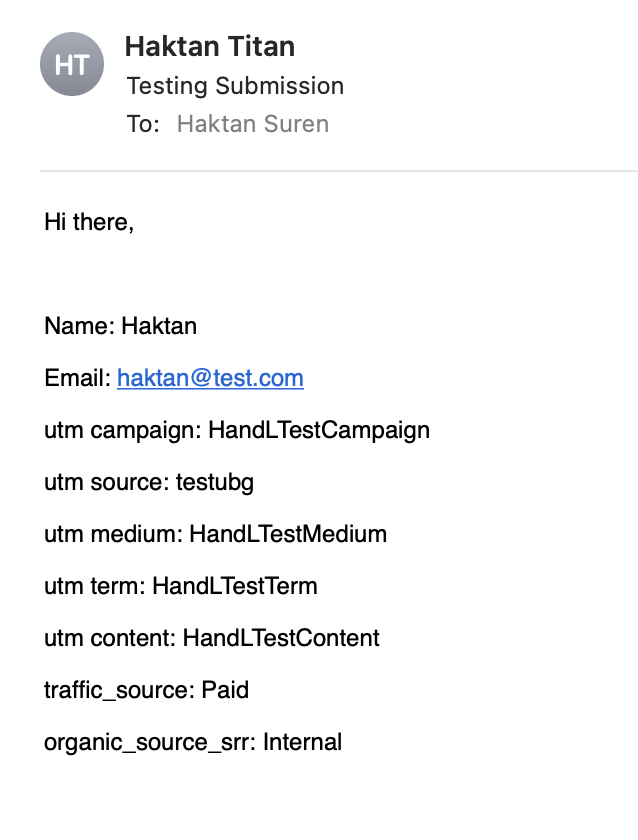
After submission is completed: you will be able to use these System fields anywhere in your automation.
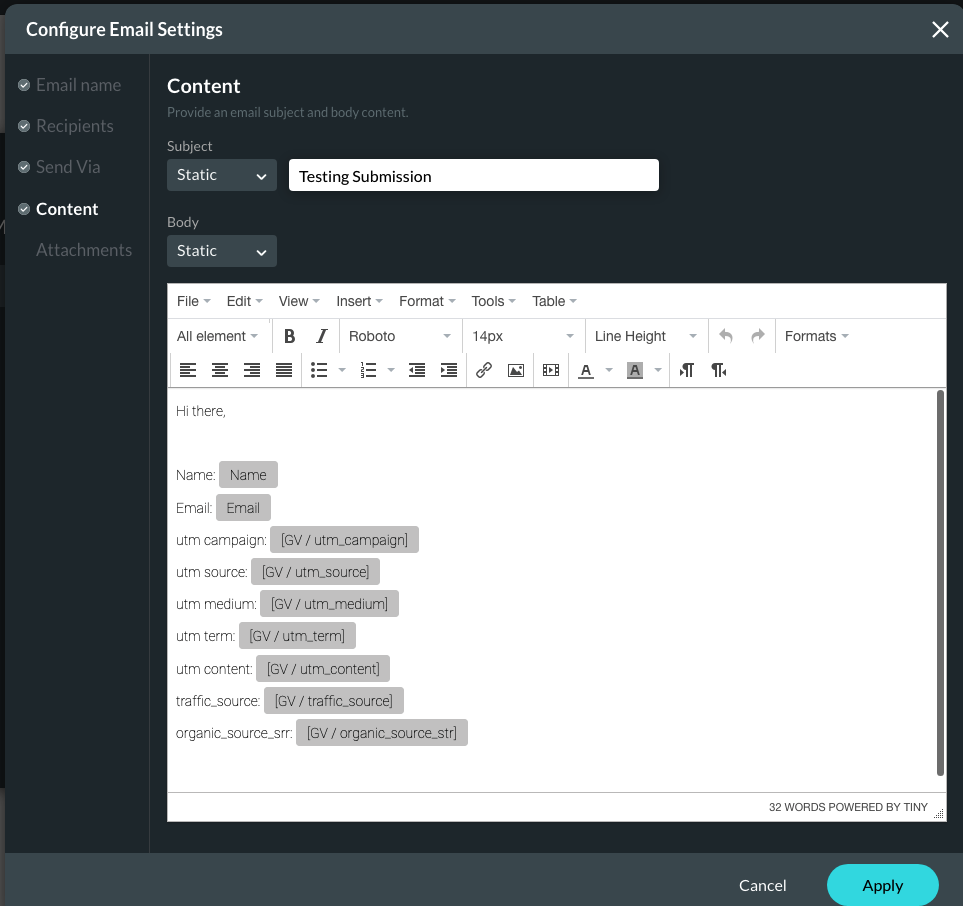
Or in email sending like this: