Typeform Integration
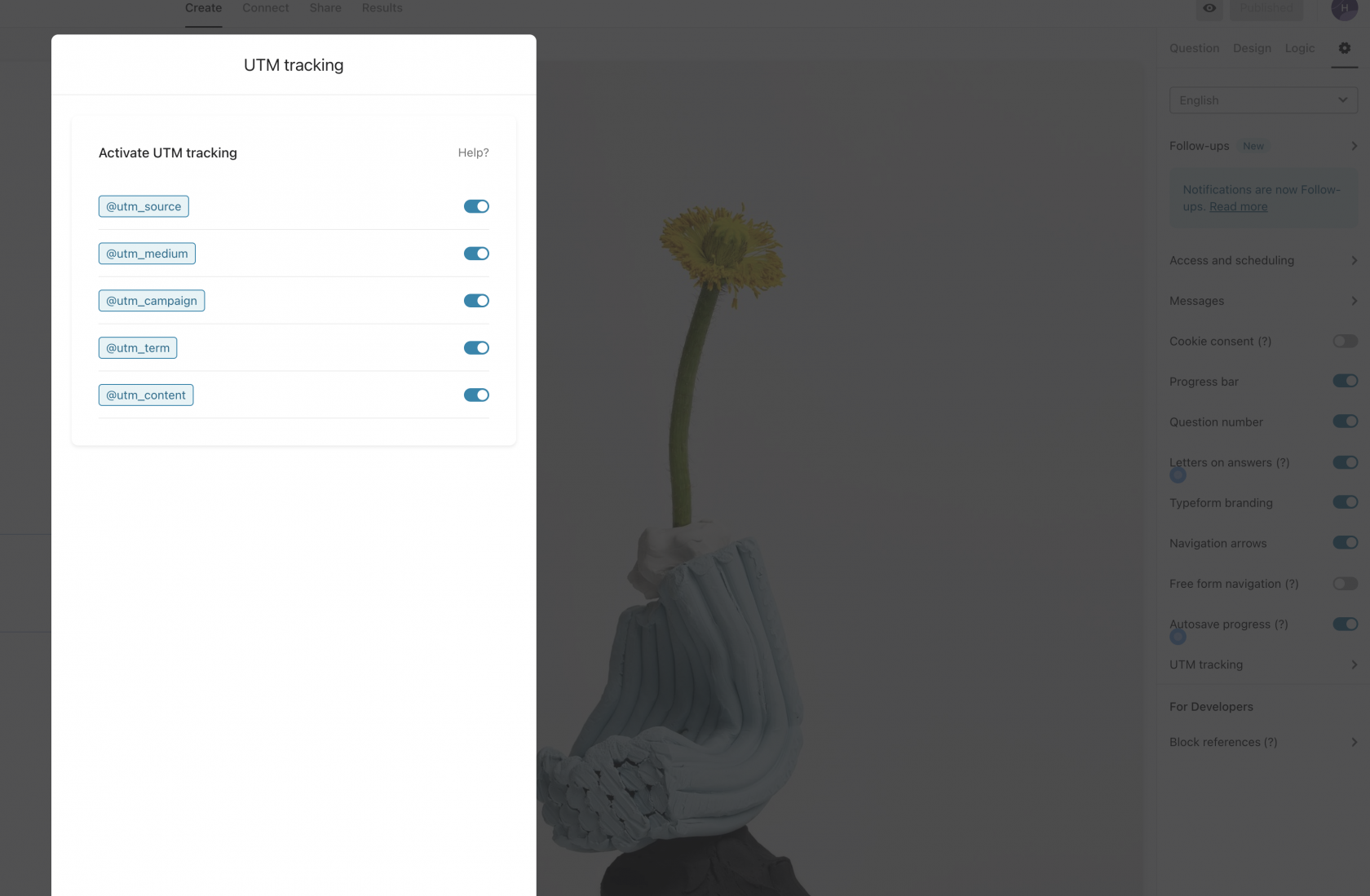
Enable UTM Tracking in Typeform
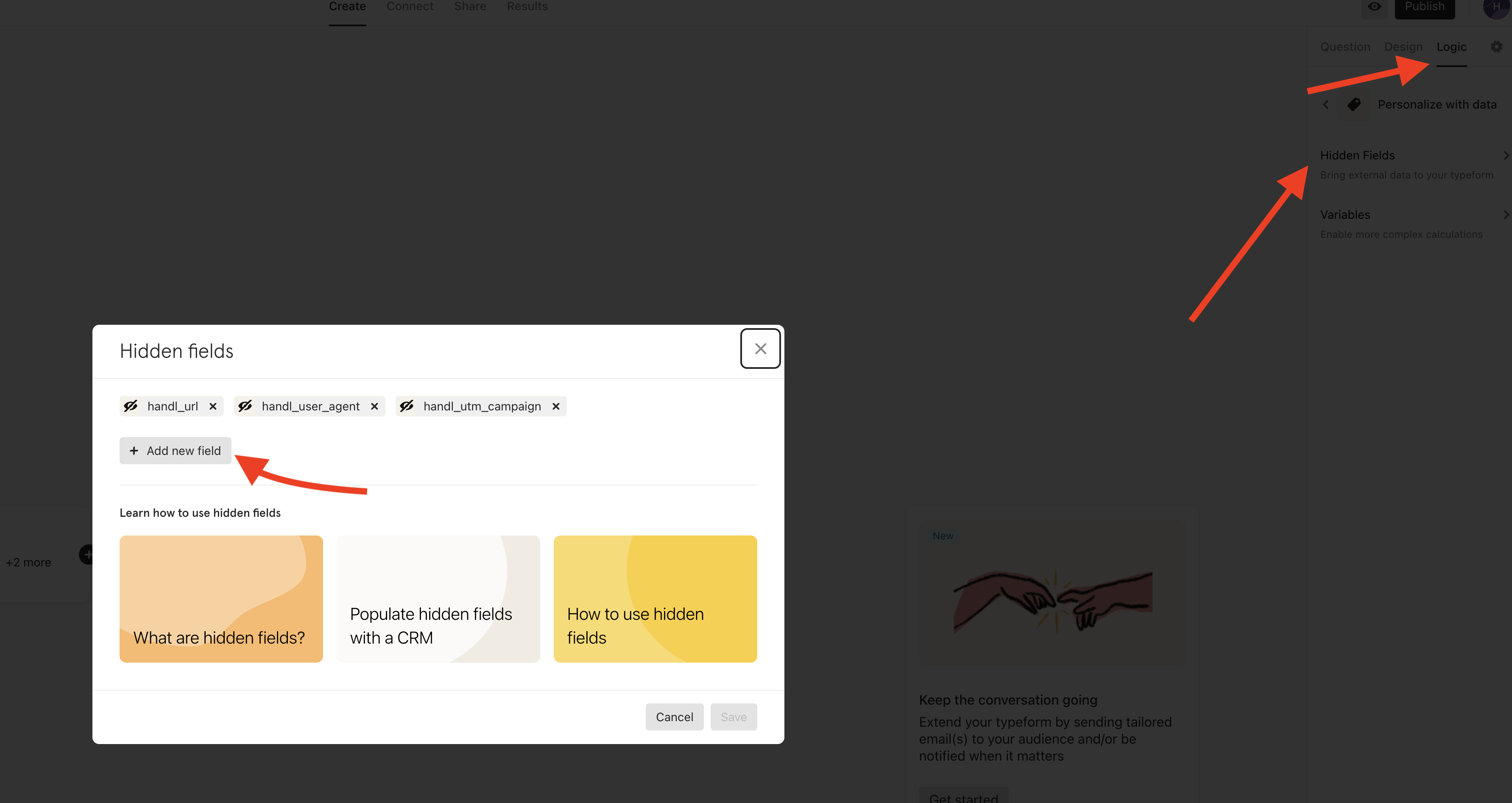
Create custom fields in typeform (Optional - only if you'd like to capture more than utm e.g. handl_url)
You can create the custom fields following the documentation here
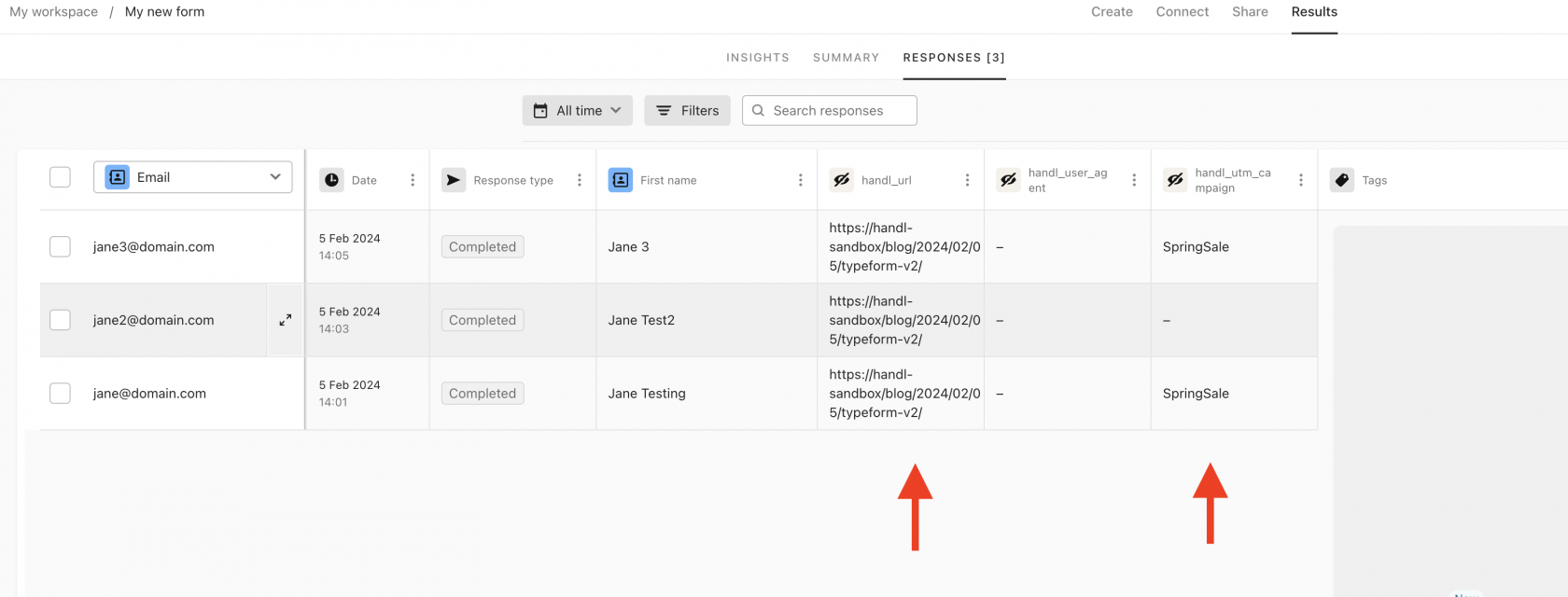
Prefill the hidden fields (custom fields) created from previous step
If you are using the latest embed code from TypeForm
<div data-tf-live="XXXXXXXGX0KZVQHPB49WXXXX" data-tf-hidden="utm_campaign=[utm_campaign],utm_source=[utm_source],utm_medium=[utm_medium],utm_term=[utm_term],utm_content=[utm_content],handl_url=[handl_url]"></div>
<script src="//embed.typeform.com/next/embed.js"></script>
If you are using the old way:
You can prefill any custom field in the form by adding the query arguments to your final form URL.
For example: if you have utm_campaign, utm_medium, utm_source and gclid parameters, your Typeform widget will look like this
<div class="typeform-widget" data-url="https://yourdomain.typeform.com/to/xa12xas?utm_source=[utm_source]&utm_medium=[utm_medium]&utm_campaign=[utm_campaign]&gclid=[gclid]" style="width: 100%; height: 500px;"></div> <script> (function() { var qs,js,q,s,d=document, gi=d.getElementById, ce=d.createElement, gt=d.getElementsByTagName, id="typef_orm", b="https://embed.typeform.com/"; if(!gi.call(d,id)) { js=ce.call(d,"script"); js.id=id; js.src=b+"embed.js"; q=gt.call(d,"script")[0]; q.parentNode.insertBefore(js,q) } })() </script> <div style="font-family: Sans-Serif;font-size: 12px;color: #999;opacity: 0.5; padding-top: 5px;"></div>