JotForm JavaScript implementation
HandL UTM Grabber V3 integrates with JotForm very easily.
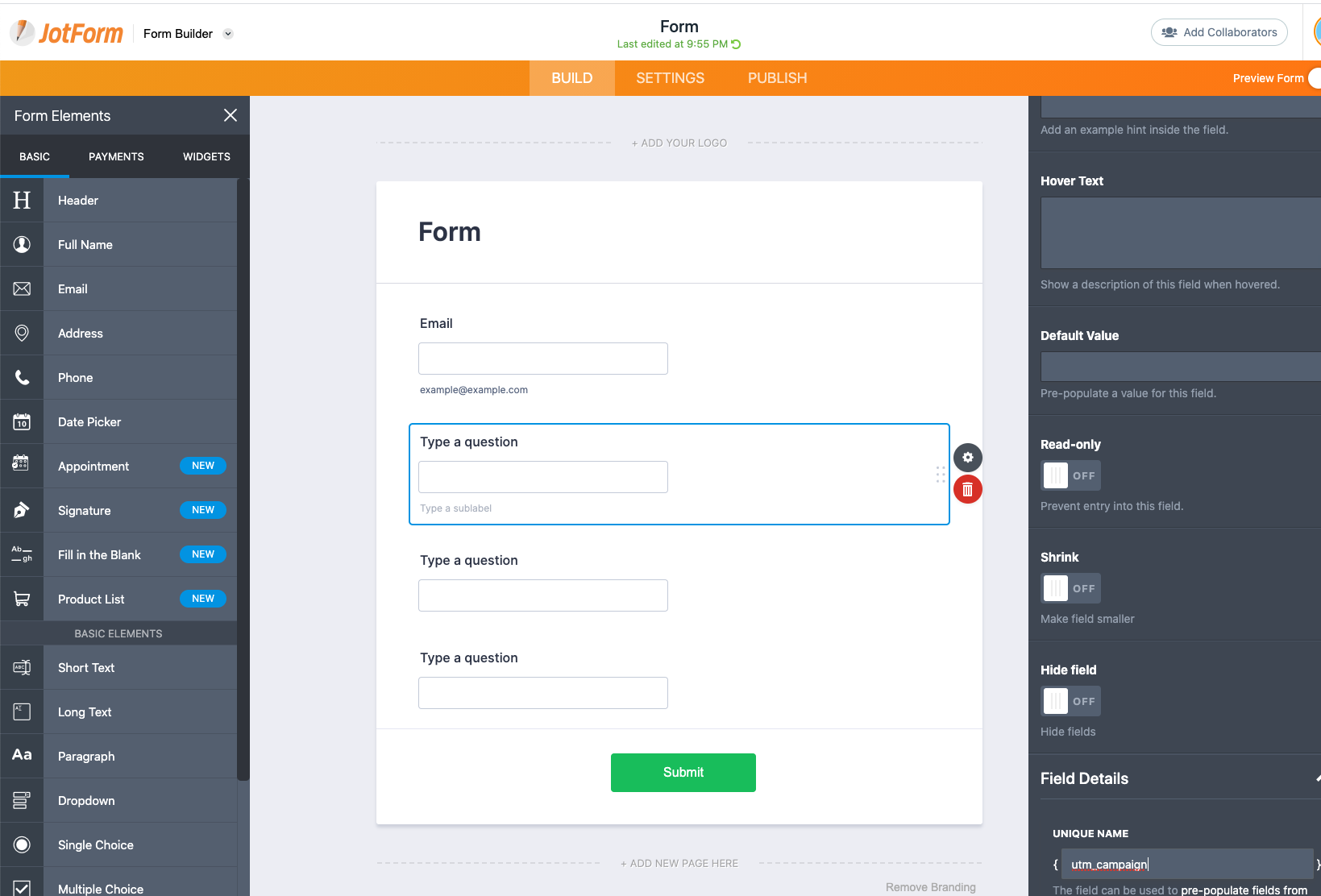
After defining the variables in the form similar to the one below picture.
Click Publish > Embed and copy the JavaScript code
Before you paste the code in your WordPress editor. Wrap it with the [handl_all_i] just like shown below.
[handl_all_i]<script type="text/javascript" src="https://form.jotform.com/jsform/202977053711051?%s"></script>[/handl_all_i]
Another way of doing this is appending all the tracked parameters using handl_all_i
[handl_all_i]<div class="typeform-widget" data-url="https://yourdomain.typeform.com/to/xa12xas?%s" style="width: 100%; height: 500px;"></div> <script> (function() { var qs,js,q,s,d=document, gi=d.getElementById, ce=d.createElement, gt=d.getElementsByTagName, id="typef_orm", b="https://embed.typeform.com/"; if(!gi.call(d,id)) { js=ce.call(d,"script"); js.id=id; js.src=b+"embed.js"; q=gt.call(d,"script")[0]; q.parentNode.insertBefore(js,q) } })() </script> <div style="font-family: Sans-Serif;font-size: 12px;color: #999;opacity: 0.5; padding-top: 5px;"></div>[/handl_all_i]
NOTE: Make sure you've added question mark and %s after the link
You are all set and now can capture UTM and other parameters.