Tracking UTMs in Logiform for embedded
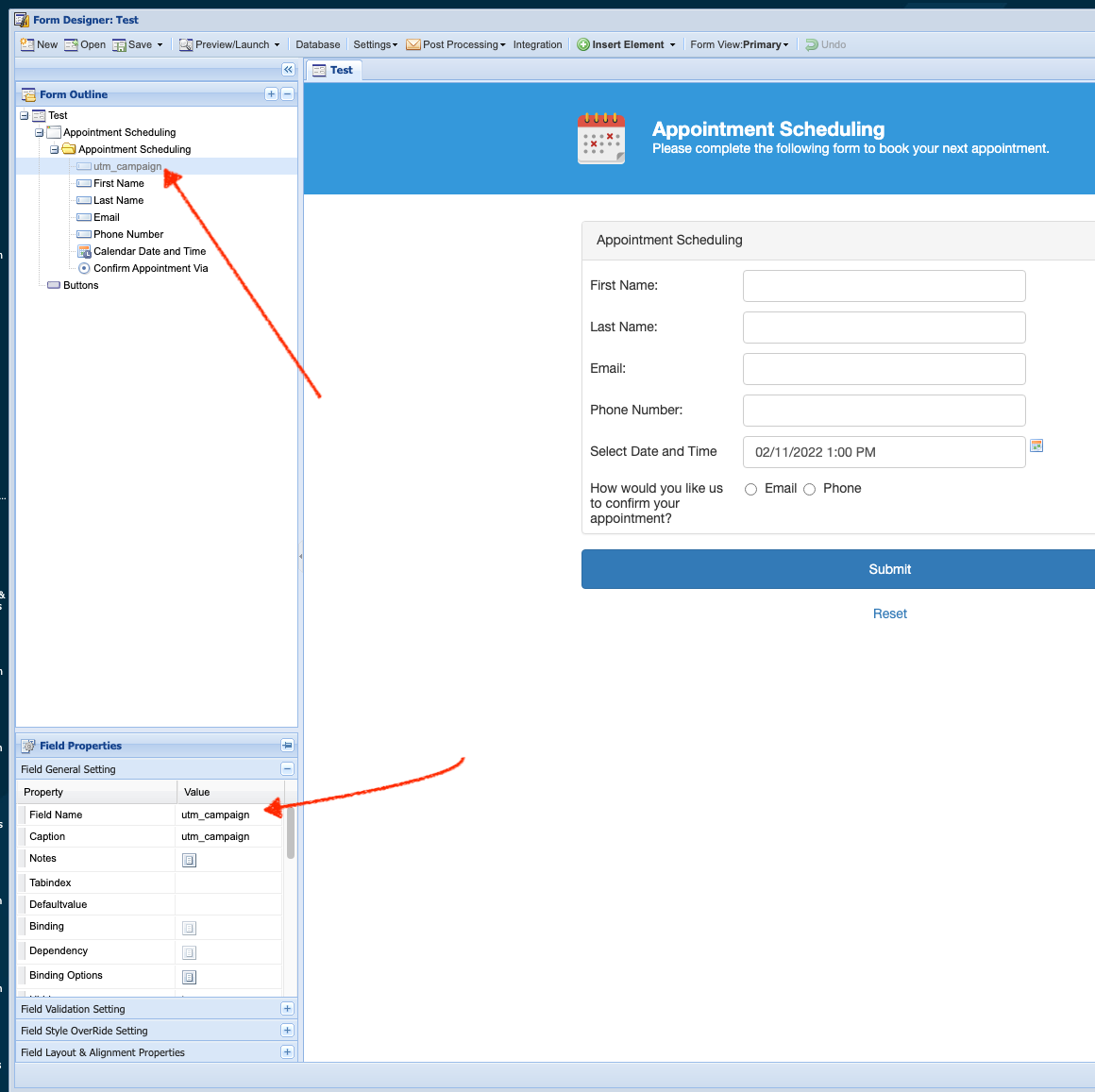
Create custom text fields and make them hidden.
Here we show it for utm_campaign. However, your can track any parameters listed here Native WP Shortcodes
Make sure field name matches to our naming convention here Native WP Shortcodes
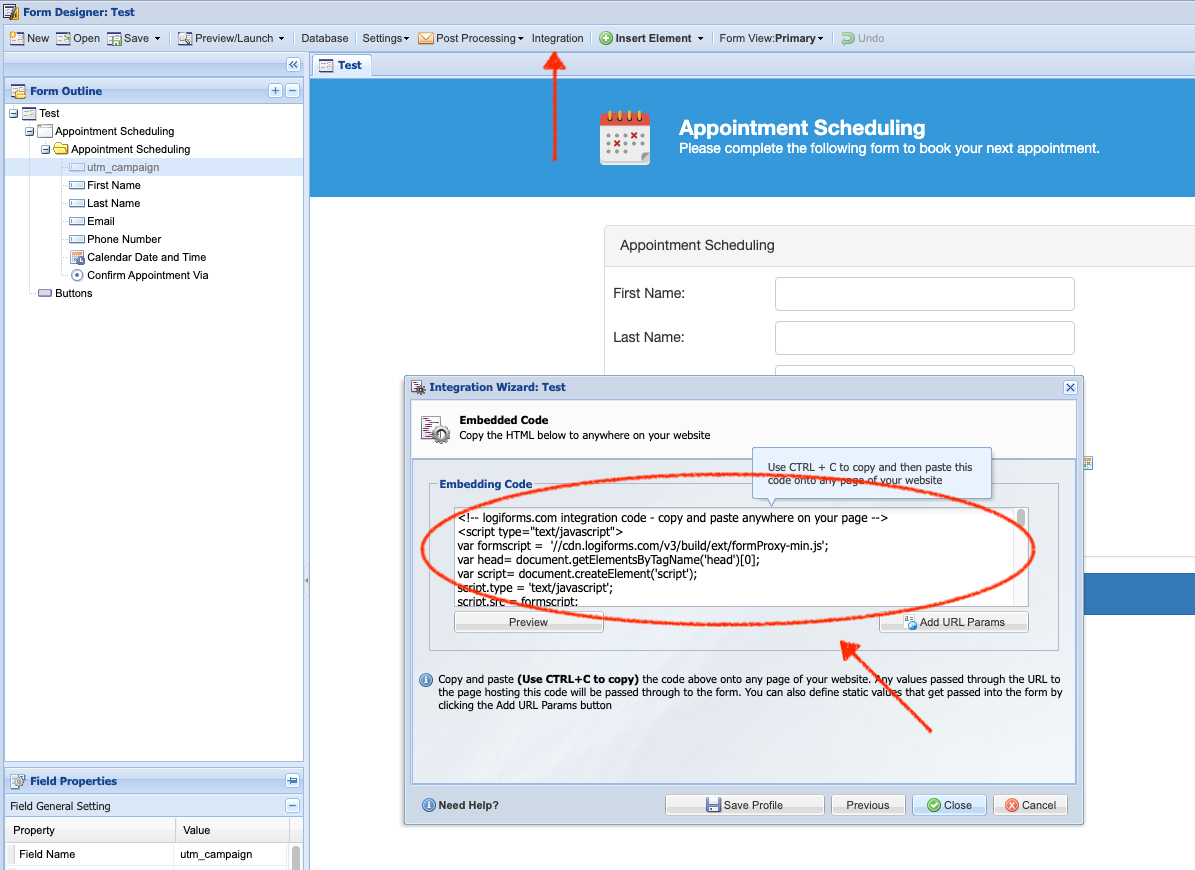
Export the embed code
Before we place the code into our website, we'll make one modification in the embed code. It is the params field, please see it below.
params : decodeURIComponent(jQuery.param(handl_utm)),
<!-- logiforms.com integration code - copy and paste anywhere on your page -->
<script type="text/javascript">
var formscript = '//cdn.logiforms.com/v3/build/ext/formProxy-min.js';
var head= document.getElementsByTagName('head')[0];
var script= document.createElement('script');
script.type = 'text/javascript';
script.src = formscript;
head.appendChild(script);
window.formproxyS2=true;
window.addForm = function(){
FormProxy = new FormProxy({
// user editable
resizeOnDemand : true,
scrollTop : true,
height : 500,
width : '100%',
scrolling : 'no',
marginWidth : 0,
marginHeight : 0,
frameborder : 0,
vspace : 2,
hspace : 2,
params : decodeURIComponent(jQuery.param(handl_utm)),
// system properties
cookieRedirect : false,
formviewid : 0,
hid : 393948,
fid : 86172,
eid : 80784,
eid2 : 21,
secureform : 0,
rootformurl : 'https://forms.logiforms.com/',
mode : 'standard',
target : 'lfform-placeholder'
});
}
</script>
<div id="lfform-placeholder"></div>
<!-- end logiforms.com integration code -->
Embed the code in your WP
After you embed, it will look like this
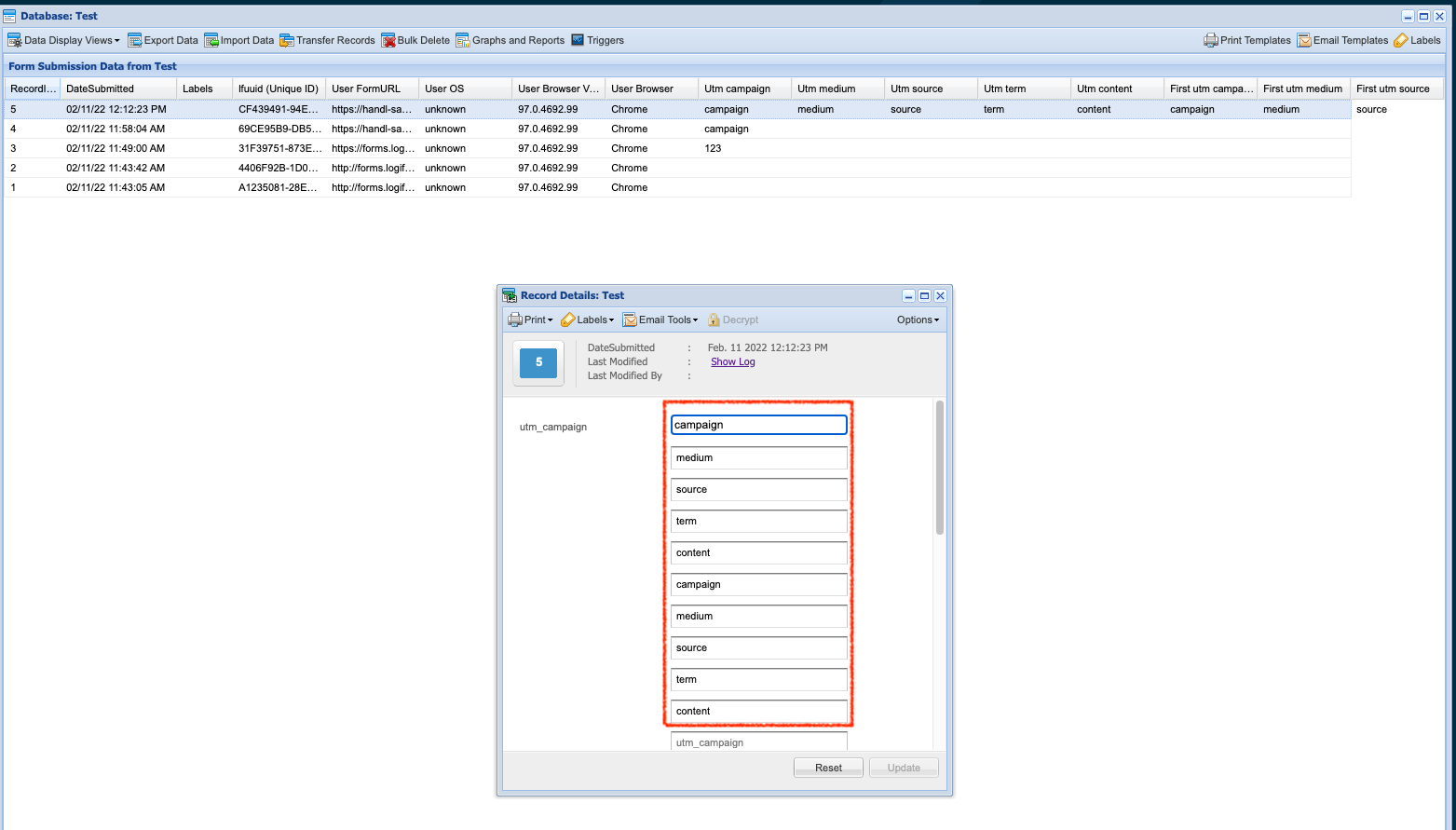
Now you can test it...
If everything went well, you should see the UTMs, traffic source and all the other parameters in the backend.