Generating dynamic content based on UTM parameters
There are three different ways of accmomplishing this...
- Using shortcode method. You can place any shortcodes in your site and it will print the value of the parmeter directly. See here for the list of the parameters Native WP Shortcodes.
- Add these two lines into
wp-content/plugins/handl-utm-grabber-v3/js/handl-utm-grabber.jsAfter line 76
jQuery("[class*="+v+"_out]").html(curval)
jQuery("[id*="+v+"_out]").html(curval)
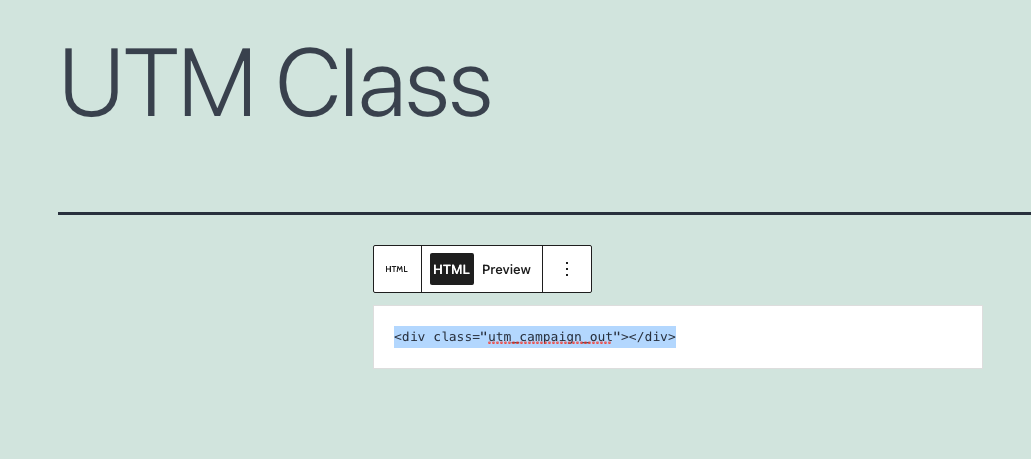
And then you can add HTML templates like this in your page
<div class="utm_campaign_out"></div>
When there is utm_campaign present in the Cookies, the value will be printend between the div tag you created.

3) Client side integration
You can check whether certain cookies present by using Cookies function that comes with our plugin and then integrate your own logic around that.
For example: Let's print some dynamic content if utm_campaign is present.
var cmp_value = Cookies.get('utm_campaign')
if ( cmp_value != undefined ){
var my_html = `<p>This is the value of utm_campaign: ${cmp_value}</p>`
jQuery('.dynamic_content_class').html(my_html)
}