Predefined parameters
Sometimes, you don't use the regular utm parameters as is (e.g. utm_campaign), and you need to use some other parameters instead to pass the data 3rd party site or forms.
Sometimes the form embed you created (iframe) expects parameter different than utm to prefill hidden fields.
In order to accomplish this:
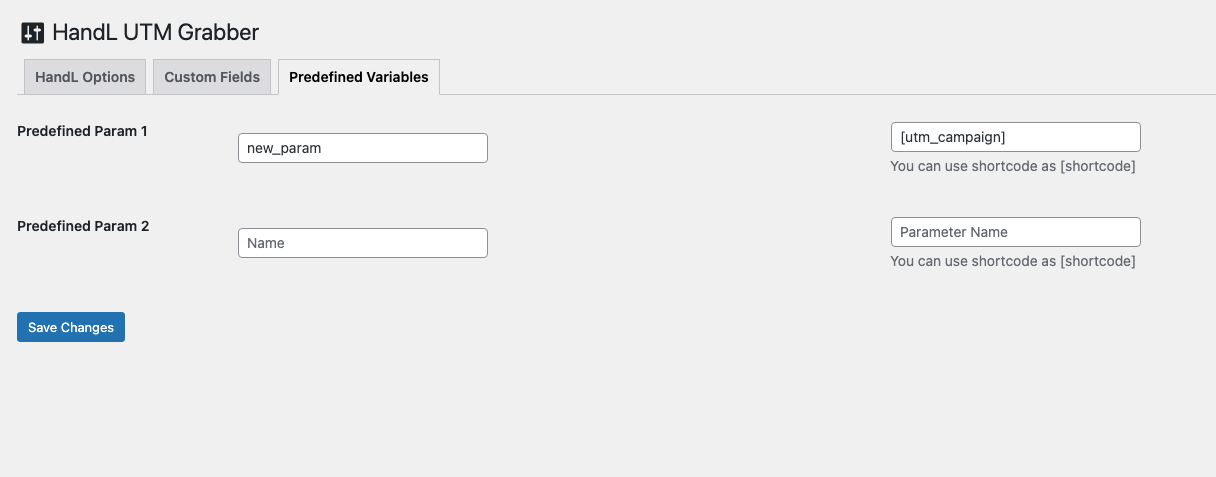
First create the new parameter matching the name (in predefined variables)
So, here we are creating new_param and assigning the value of utm_campaign parameter.
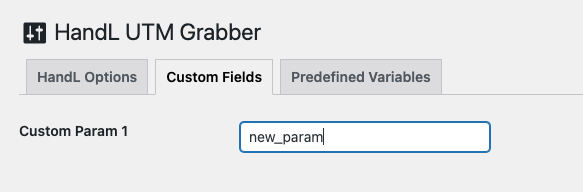
Add the same parameter as custom parameter so it will be recognized as shortcode and included in utm-out and utm-src
You can use "Predefined value" for assigning default value for UTM parameters as well. For example. If you would like to assign a default value for utm_source. Simply type utm_source as key and 'Direct' as value. This value will be used when there is no utm_source present.
After completing the two steps above
You can use the new_param just like any other parameters in your site
[new_param] -> will pring the value of utm_campaign
Or you can append the new_param to your anchor link
<a class="utm-out" href="https://www.outlink.com/"> Test Link </a>
will append all the UTMs including the new_param like this
<a class="utm-out" href="https://www.outlink.com/?utm_campaign=campaign1234&new_param=campaign1234"> Test Link </a>
Or you can append the new_param to your iframe source
<iframe class="utm-src" src="https://www.outlink.com/" />
will append all the UTMs including the new_param like this
<iframe class="utm-src" src="https://www.outlink.com/?utm_campaign=campaign1234&new_param=campaign1234" />